デザインいろいろ。ページネーションのことを考える。

脇役。
とっても地味ですが、見る人に優しい気遣いがなされているページネーション。
ノーマルな数字タイプも
よく見るタイプですが、ページネーションってこんなことしてます。

1ページ目は、「<」は不要。

最初でも最後でもないページのときはこんな感じです。

最後のページでは、「>」は必要ないので出しません。
今いるページ。activeのときと、数字をhoverしたときのcssを用意。
データが全部で何件あるの?とか、ページの現在地だったり・・最初と最後は表示を変えたりなどは、phpで処理しています。
でも、ページが増えたときって・・・

ユーザーが探してるもの、果たしてページネーションで見つけられるのでしょうか・・?
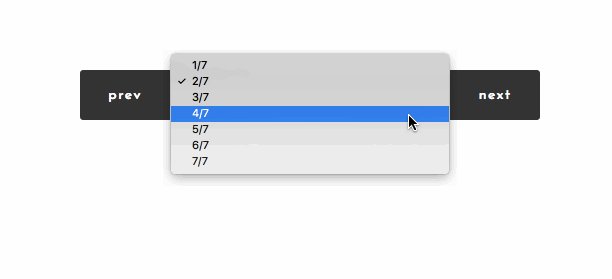
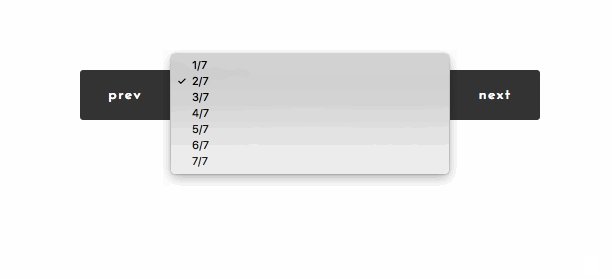
レスポンシブでもOKなセレクトボックス型ページネーション

html
<div class="pagination__content">
<div class="pagination-button">
<div class="pagination-prev"><a href="前のページ">prev</a></div>
<div class="pagination-selected__wrapper">
<div class="pagination-selected">1/3</div>
</div>
<select class="pagination-selected-list" onChange="location.href=value;">
<option value="1ページ目">1/3</option>
<option value="2ページ目">2/3</option>
<option value="3ページ目">3/3</option>
</section>
<div class="pagination-next"><a href="次のページ">next</a></div>
</div>
</div>ページを表示している背後にセレクトボックスを仕込みました。プルダウンを選択したらページに遷移するよう、Onclickに。
css
.pagination__content {
width: 100%;
max-width: 420px;
margin: auto;
}
.pagination-button {
display: flex;
width: 100%;
color: #fff;
text-align: center;
background: #333333;
overflow: hidden;
border-radius: 3px;
}
.pagination-selected__wrapper {
position:relative;
display: block;
width: 100%;
}
.pagination-selected {
position: absolute;
text-align: center;
width: 100%;
padding: 10px 0;
}
.pagination-selected i {
position: absolute;
right: 20px;
top: 16px;
}
.pagination-selected-list {
appearance: none;
-webkit-appearance: none;
height: 100%;
border: none;
opacity: 0;
z-index: 2;
cursor: pointer;
color: #333333;
width: 100%;
}
.pagination-prev,
.pagination-next {
padding: 12px 15px;
min-width: 60px;
}
.pagination-prev {
border-right: 1px solid #fff;
}
.pagination-next {
border-left: 1px solid #fff;
}
.pagination-prev a,
.pagination-next a {
color:#fff;
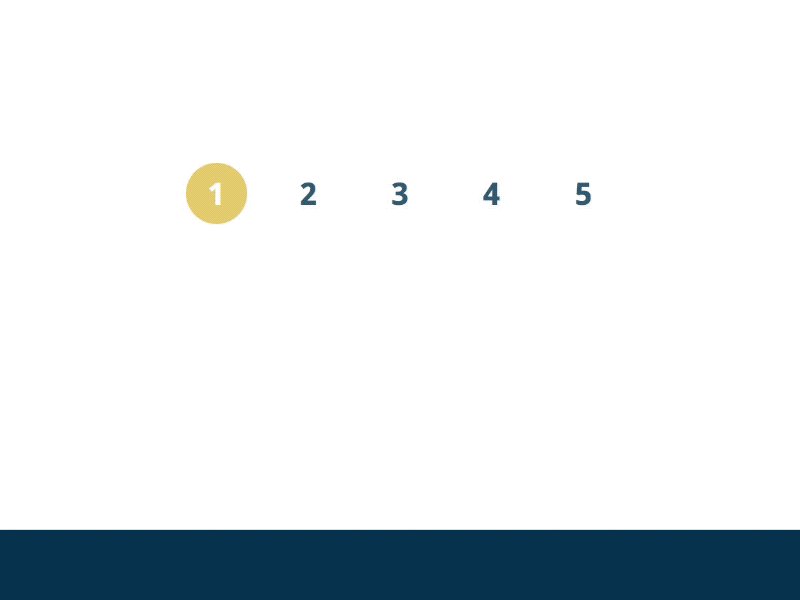
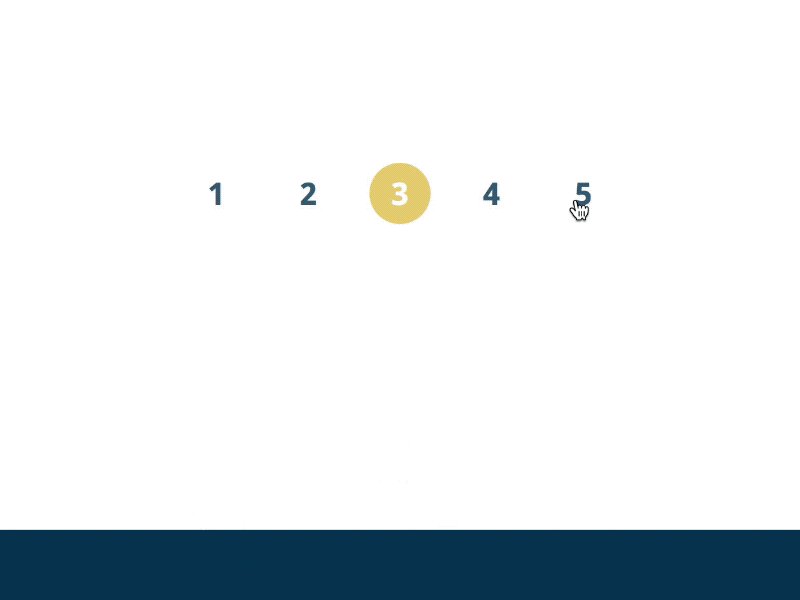
}かわいいページネーションをみつけてしまった

海外のサイト。なんだこれ。かわいい。
ページネーションをせずに、スクロールしたらページコンテンツが追加される方式で下に伸びていく「無限スクロール(infinite-scroll)」とか、「もっと見る」を押すとページが下に表示されるなどの見せ方も。
読み込みに時間がかかったり、戻った時に元の一覧が初期化されたりとちょっとストレスですが・・
5G回線の準備が着々と進められているようですが、速くて大容量の通信が当たり前の世の中になったら・・UIの未来も変わっていくのでしょうか。
インスタグラムはスクロールする必要すらない

見終わったら勝手に次の動画が始まってます。
手を使わない・・!寝ながら見れるじゃないか。すごいね!いいね!
スマホで見る、が前提ですが。
物を作るときに設計の軸となる「使う人のこと」あれこれ。
webサイトも、誰がいつ見ているのか。どんな端末で見ているのかを基準に考えると、最適な答えが出せるのかも。