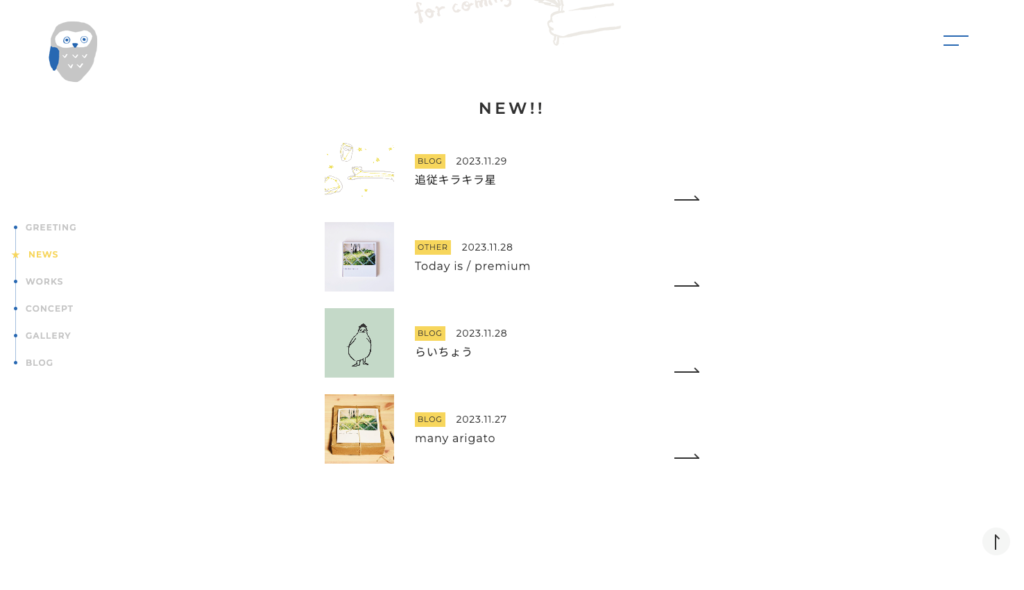
スクロールしても現在地を表示する固定メニュー

・・をつくりました。
ヘッダーメニューでもよく見かけますが、ブログの目次などに実装されてるやつに近いのでしょうか。今回はトップページです。
ページが長くなってしまったので、全体と現在地が認識しやすいようにと
↓
↓
↓

👆でやってることはこんな感じです
- メニューをつくって固定
- 最上部のスライダーではメニューを見せたくないので初期表示でメニューを隠して一定の位置に来たら表示させる
- カレントをつけるため、スクロールしても現在地を取得するようにする
- カレントでアクティブのclassをつける
実際のサイトはこちらです。
先日Tシャツつくったのでよかったら見てってくださいね
スクロールしても現在地をカレント表示して、メニューがちょっと変わる、
健忘メモがてらのCODEPEN
See the Pen スクロール追従カレント by kaori yamazaki (@kaori-yamazaki) on CodePen.
ポイント
ヘッダーメニューなどで「今このページにいるよ」とアクティブにするっていうのはURLでいまいるページを判定してなどとできますが、ページ内の場合現在地が必要でござる。
これはJSでやらないとあかん。
現在地を判定する処理、大変わかりやすかった記事。
ありがとうございました。