jQueryでJSONデータを取得してHTMLに出力してみた。

htmlは同じで、画像やテキストなどの中身だけ更新。
っていう作業がだるくて。
htmlのソースをコピペして増殖させていくと、テキストを書き換えるときに間違えそうだし。
だからといって、CMSで管理するほどの内容ではないのだよねえ。
直書きしていったらhtmlが長くなっちゃうのもいやーだ!
というわけで、わたしはなにがしたいかというと、楽をしたい。
JSONデータを作って、htmlは更新しないしくみにしたいと思います。
今回やったのはこのようなページです。実際のページはこちら。

このページの👆
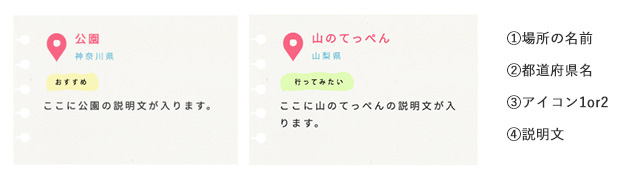
この部分👇

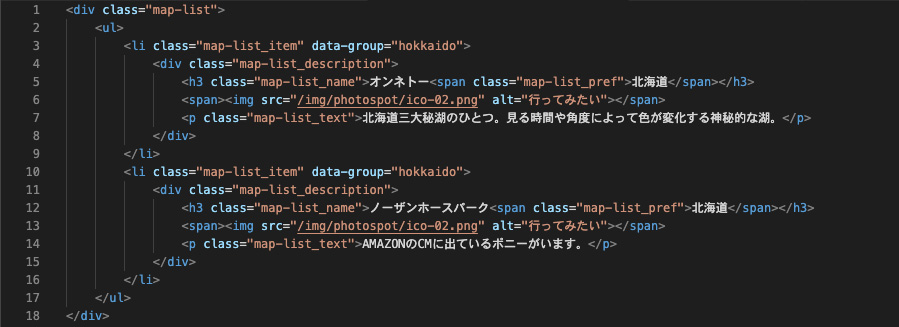
①から④の情報を気が向くと更新していますが、これまでhtmlに直書きしておりました。

このliの中身をJSONデータにする。htmlとデータをJSでループさせ出力。
データを追加したり削除したいときには JSONファイルだけ触ればOK。
そのほうが間違いも起きなさそうだし、ものによってはフォームから直接データを持ってきたりもできるかも。
Googleフォームもこんなふうに、回答をJSONで取得できそう。スバラシ。
GoogleFormsAPIがv1になったのでAPIを使ってフォームを作ってみる
GoogleFormsAPIでフォームの回答を取得する
で、JSONってなんでしょう?
{ } の中に、キー(key)と値(value)をコロンで区切って書くデータフォーマットです。JSONは「JavaScript Object Notation」の略で、元々はJSと他の言語とのやりとりのために考えられたものらしい。へえー。
「だいすきなどうぶつ」
1 いぬ
2 ねこ
3 しまえなが
これを、csvとxmlとJSONの各フォーマットにしてみると・・
CSV
ID,Name
1,いぬ
2,ねこ
3,しまえながXML
<XML>
<Favorite>
<ID>1</ID>
<Name>いぬ</Name>
</Favorite>
<Favorite>
<ID>2</ID>
<Name>ねこ</Name>
</Favorite>
<Favorite>
<ID>3</ID>
<Name>しまえなが</Name>
</Favorite>
</XML>JSON
{
"favorite" : [
{
"id":"1";
"name":"いぬ",
},
{
"id":"2";
"name":"ねこ",
},
{
"id":"3";
"name":"しまえなが",
}
]
}JSONさんはAPIでテキストデータを処理するときとか、Ajaxの非同期通信をしたりとか、ここ最近のwebでも活躍してますのでJSONさんと仲良くなろうと思います。よろしくねJSON。
ではさっそく。今回の作業の流れです
用意するもの
html
jsonファイル
js(jQuery)
- コーディング
- jsonファイル作成(読み込み確認)
- セットしたjsonデータを取り込んでhtmlをループで出力
やることリスト
htmlはこんな具合
tableでもdlでもなんでもいいと思いますが、ulにしました。
<ul id="lists">
<li>
<p>いぬ</p>
<img src="画像のパス/画像名">
</li>
<li>
<p>ねこ</p>
<img src="画像のパス/画像名">
</li>
<li>
<p>しまえなが</p>
<img src="画像のパス/画像名">
</li>
</ul>jsonファイルを用意します
「.json」という拡張子にします。中身はこんな感じで
{
"l1":{
"name":"いぬ",
"filename":"画像のパス/画像名",
},
"l2":{
"name":"ねこ",
"filename":"画像のパス/画像名",
},
"l3":{
"name":"しまえなが",
"filename":"画像のパス/画像名",
}
}こういう感じでも大丈夫です。お好みで。
{
"list" : [
{
"name":"いぬ",
"filename":"画像のパス/画像名",
},
{
"name":"ねこ",
"filename":"画像のパス/画像名",
},
{
"name":"しまえなが",
"filename":"画像のパス/画像名",
}
]
}JS(jQuery)で読み込み確認
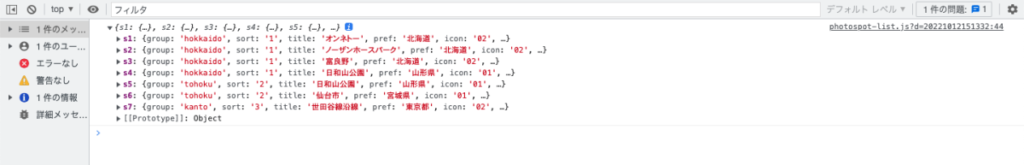
まずは console.log で出力してみて、データがちゃんと出るかなーと確認をしましょう。先ほど作ったjsonファイルのパス/ファイル名を let json = ‘ここに記述します’。
$(function(){
let json= 'json/hogehoge.json';
$.getJSON(json, function(data){
console.log(data)
});
});こんなふうに出てきたらOKです。

console.log やっても null になるので、おかしいなおかしいなって調べたら json ファイルの最後にカンマ入れちゃってました。←これ
こういうことが起きるんですね。
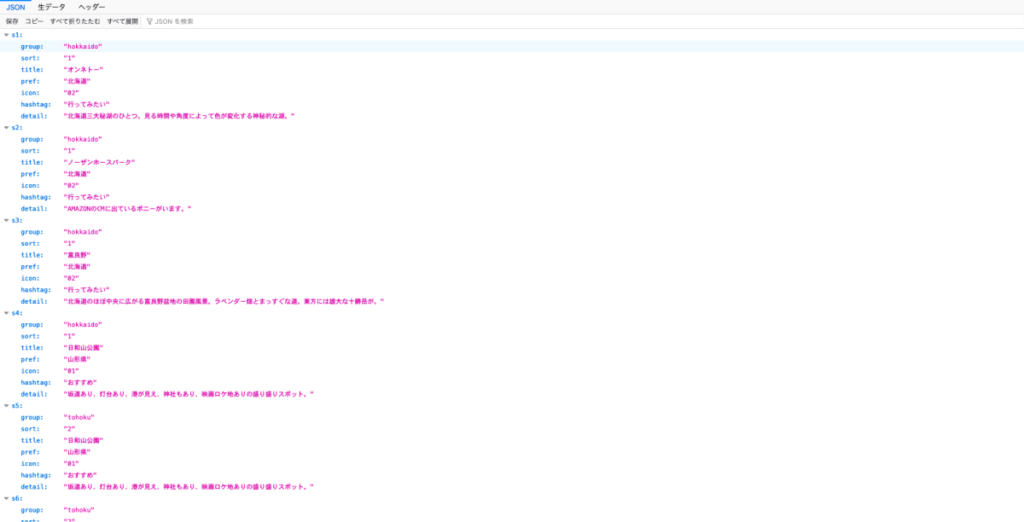
null ってなっちゃう場合は、パスが間違ってないか疑いましょう。URL叩くとこのように出てきます👇
このサイトで実際に使っているJSONデータがこちらですが、
FFで見るとこんな具合で

ファイルを置いたときにブラウザで確認してみても◎。
jsonデータを取り込み、htmlをループさせる
無事に出力ができていたら、次はhtmlをループさせる処理。
for(let i in data){
$('#lists').append('<li><p>' + data[i].name + '</p><img src="' + data[i].filename + '"></li>');
}というわけでこんな感じになります。
$(function(){
let json = './json/hogehoge.json';
$.getJSON(json, function(data){
for(let i in data){
$('#lists').append('<li><p>' + data[i].name + '</p><img src="' + data[i].filename + '"></li>');
}
});
});今回の場合、li に data-group という属性名をつけて「関東」「九州」など地方で分類し、タブで表示切り替えができるようにしてあったので、data-group も jsonデータに含めてしまい、このような形になりました。

データの持ち方次第では、表示/非表示をコントロールしたりとか、新しく投稿したものに「New!」ってアイコンつけたりだとか、任意の順番でソートしたりだとかいろんなことができますので、データベースの設計が重要で最初が肝心なのだなーと思いました。
JSONデータは、タブでコンテンツを切り替えるページや簡素なお知らせ一覧など、ページの中でなにか部分的な更新とかそんなちょっとしたところで使えると思います。便利だね。