メニューちょこっと改善。アコーディオンと開閉ボタンをtoggleで簡単実装。

記事が増えました。
なのにメニューはずっと同じまま。
どうにかしたいのだけど、なにからやったらいいんだろう。時間ばかりが過ぎていく・・
デザイン=情報の整理
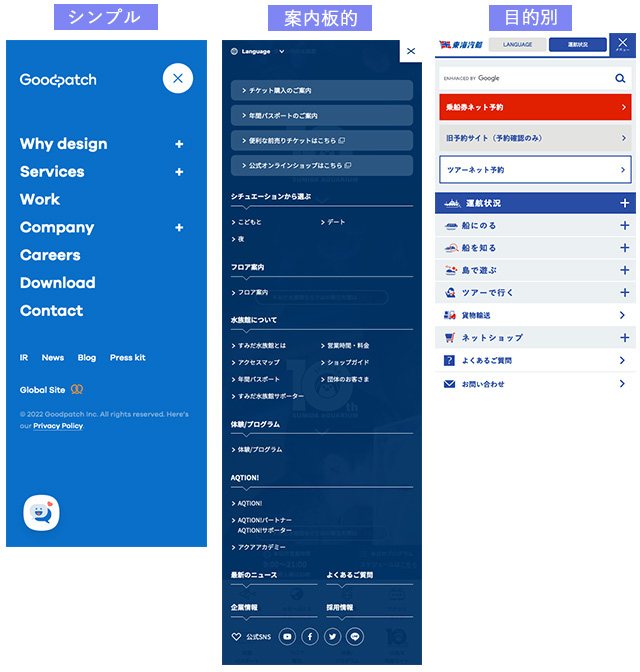
いろんなサイトを拝見して、すきだな、と思ったもの3つです。

シンプルで素敵だなと思ったのは、GOODPATCHさんのメニュー。
このぐらい潔いのかっこいいです。
真ん中はすみだ水族館さんです。案内板みたいに親切。
一番右は東京汽船さん。乗り物なので、目的別に分けられています。
親切にサポートできるかどうか、これ大事。ですが、項目が多すぎても親切の押し付けになってしまうし、
自分がメニューを見たいと思うときは、なにか目的があって探してることが多いので。
すべての機能は使わないし、最短ルートでたどり着けるほうが親切なのかな。
見た目云々の前に中身の整理が先かも。
メニューの動き、あれこれ
スマホメニューを気にしながらサイトを見るようになったら、すごく気になってしまったのが・・
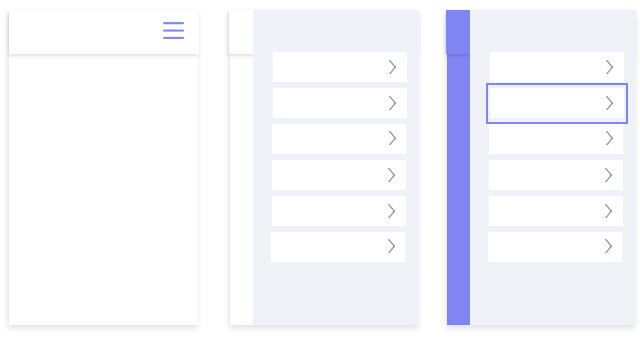
こういうのです。

メニューボタン押すと、ボタンの上にメニューとレイヤーが出てきちゃうやつです。後ろのレイヤーの部分を押すか、なにかリンクをクリックしないと閉じません。
閉じるボタンはつけたい。そう思いました。
よく見るのはこのタイプでしょうか。

「押したら出る、もう一回押したら消える」は「addClass」と「removeClass」。「ふわっと出す」は「fadeToggle」、「スライドさせる」は「slideToggle」でできそうです。
見慣れてるものが使いやすいと感じる人もいるけれど、ユーザーの記憶に頼ることなく、そして説明がなくとも操作できてしまうのが一番素晴らしい気がします。
2階層メニューを付け足すことに
「シンプルに1画面に収まってほしい!」と作った当初のメニュー、項目が増えたときのことを想定しておらず。表示するデータの数が増えても減っても成り立つものであれば、長く使えるはず。
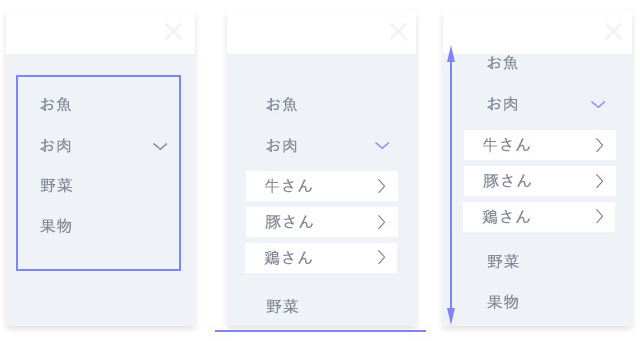
ということで、目的別に整理してアコーディオンの2階層にすることにしました。

元々のメニューをベースに整理整頓して構成を変えました。文字をセンタリングから右寄せに。せっかくなのでアイコンも追加。

タグを使って細かく分類してみたり・・と中身の整理のほうが時間かかっちゃった。
実装は、2階層にするためのコードを付け加えているだけなので、カンタン。これはおすすめです◎
HTML
元々のメニューにこれを足します。ulが入れ子になります。
<ul>
<li>
<a class="sp-accordion">親メニュー</a>
<ul class="sp-accordion-inner child">
<li><a href="/hogehoge1">子メニュー</a></li>
<li><a href="/hogehoge2">子メニュー</a></li>
</ul>
</li>
</ul>CSS
backgroundは透過させました。お好みでどうぞ。
.sp-accordion-inner li {
background: rgba(255, 255, 255, 0.4);
}
.sp-accordion-inner li:hover {
background: rgba(255, 255, 255, 0.6);
}
.child {
display: none;
}JS(jQuery)
function accordionBtn() {
$(this).next().slideToggle(300);
}
$(".sp-accordion").click(accordionBtn);アコーディオンにする記述。短いです。出来上がってるものにちょこっと足したいときはシンプルなコードが◎。
スクロールしない
スクロールができない・・
アコーディオンを開いたら、下の方の字が読めません。
原因は position:fixed。height の設定を変え、メニュー項目の要素(ul)に overflow: auto; 入れたら動きました。

positionを使いまくってたので、z-indexも大喧嘩。ひとつひとつ順番を指定していく・・地味な作業が発生しました。
最初から考えて作ればこんなことになりません。なにごとも、最初が肝心です。
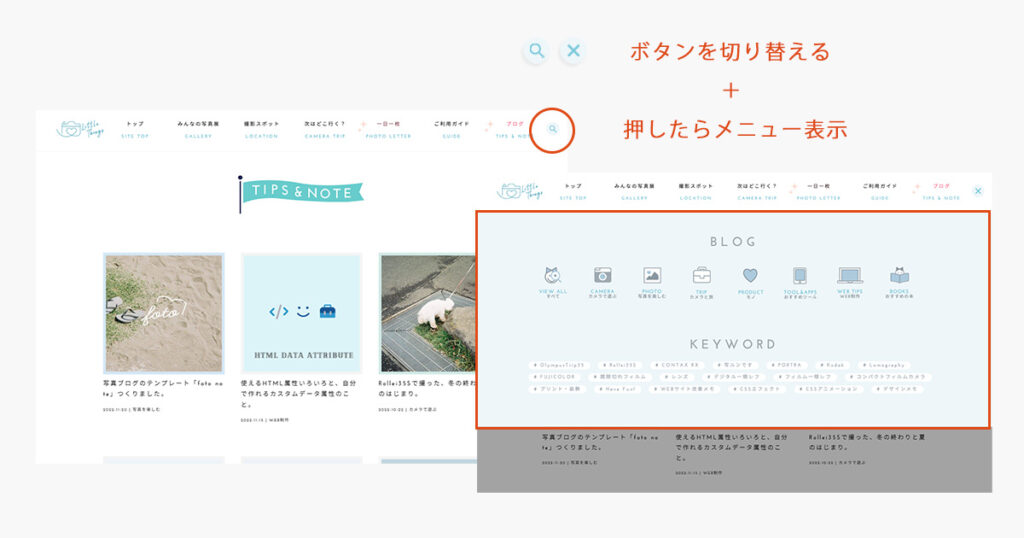
押したら開閉、ボタンのオンオフを切り替える
ついでにPCメニューも。
探しやすくなりますように!とボタンを追加。
押したらふわっとコンテンツが出て、閉じる押すと消える。
開いてる時は「閉じるボタン」を表示、閉じたらまた「通常ボタン」に戻す。

HTML
search-toggleがボタン。search-toggle-listが開いた時の中身です。
<div id="search-toggle"></div>
<div class="search-toggle-list">ここにメニューの中身を</div>CSS
#search-toggle {
background-image: url('通常ボタン画像');
}
#search-toggle.is_close {
background-image: url('閉じるボタン画像');
}ボタンは画像にしちゃいます。画像はbackgroundにして、通常のときと「is_close」のとき、2種類のボタンclassを用意。
JS(jQuery)
$('#search-toggle').on('click',function(){
$(this).toggleClass('is_close');
$('.search-toggle-list').fadeToggle();
});クリックしたら「#search-toggle」に「is_close」がついて「通常ボタン」から「閉じるボタン」に変わって、リストが表示されます。
記事を整理したりタグを付け直したりの、中身の整理が終わらない。
∩∩
(´・ω・)
_| ⊃/(___
/ └-(____/
 ̄ ̄ ̄ ̄ ̄ ̄ ̄
⊂⌒/ヽ-、__
/⊂_/____ /
メニューの実装のほうは、toggleを使うとカンタンです。ぜひ。