ナビゲーション。1カラムレイアウトのときに考えたい導線のこと。

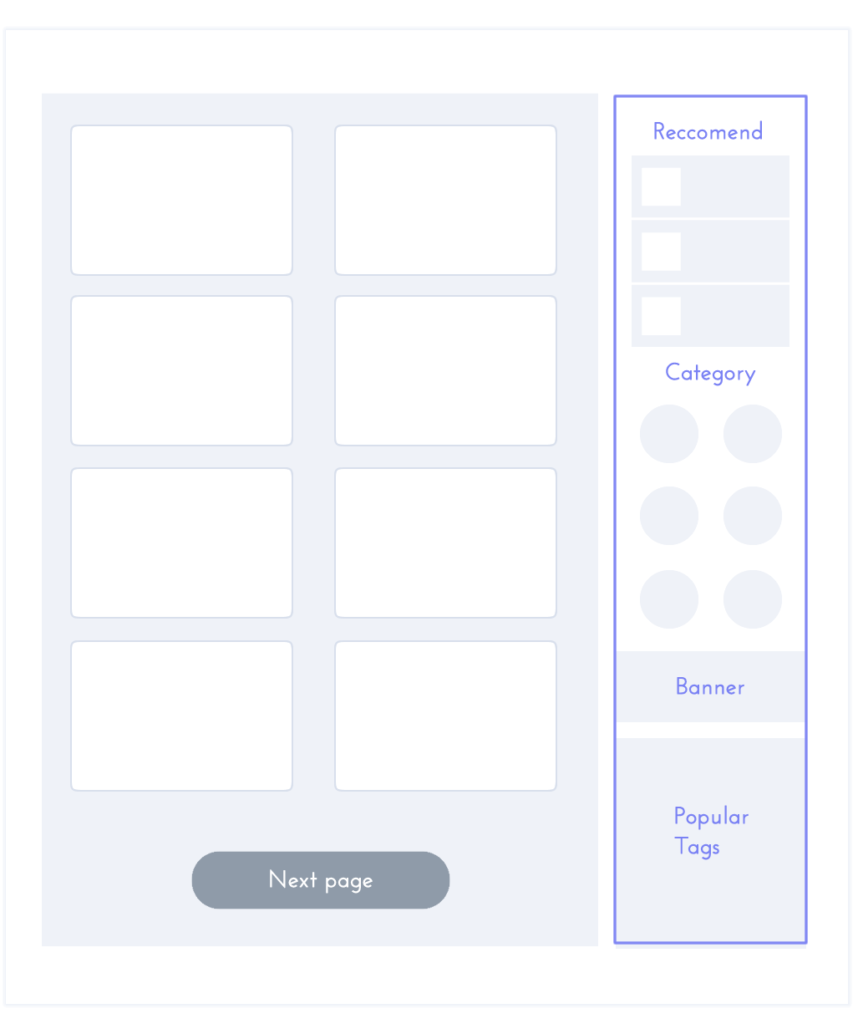
目にする機会の多い、2カラムのPCレイアウト。
コンテンツの横、目線に入る位置に、サイト内で見てもらいたいページや関連する記事などをさりげなく配置できるページレイアウトです。
どんな感じかというと

こんな感じで、右側は導線、ナビゲーションの役割を果たしています。
先人の知恵というのでしょうか。
なんでもそうですが、よく見る仕掛けって使われているのにそれなりの理由があるのですよね。
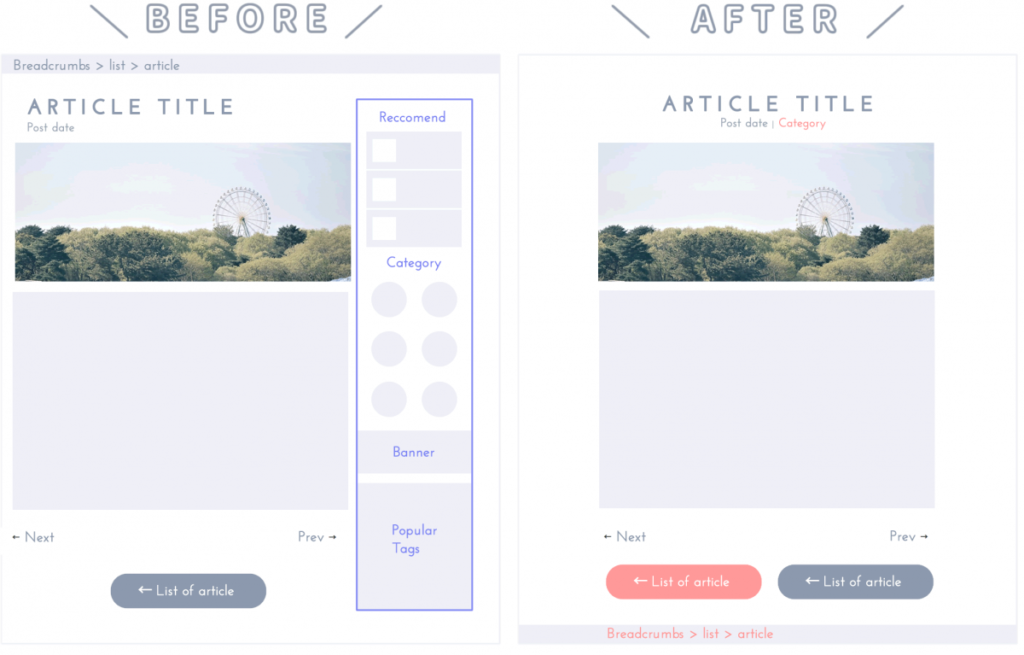
写真メインのページでやってみたら邪魔だった
内容に集中できない。
どうしてもそこが気に入らなくて、気に入らなさすぎて気になって仕方がない。
2カラム?1カラム?さてどっち。
見てくれる人が見にくくないかが心配。
流行りのnoteでは、詳細ページが1カラム。潔い。
クリックして欲しい!よりも、しっかり読んで欲しい!を優先しています。
脳内会議の結果、内容や写真に集中していただくことを目的に、シンプルな1カラムにしてみることに。

本当にこれでいいのだろうか。ちょっと悩む。
悩みは数字で考えてみよう。
ということでレイアウト変更後、1ヶ月様子を見てみることにしました。
2カラムをやめた途端に直帰率が上がる
大多数の人が帰ってしまいました。
直帰率とは、アクセスしてくださった人のうち、そのページだけ見てすぐに帰ってしまった人の割合です。
やはり2カラムにすることは意味があったんだなーと実感したところです。
良かった点は、滞在時間が伸びたこと。じっくり読んでくださった方も増えていた。
シンプルにした方が、内容に集中できるという点でメリットがありました。
なんだか店舗運営みたいですね。お客さんの動線は大事。
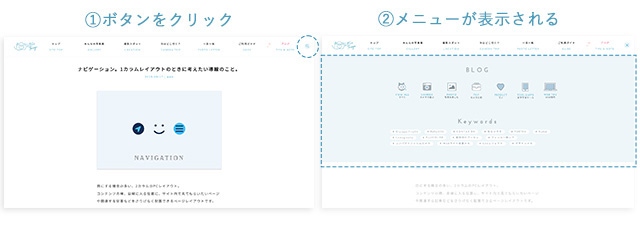
この状況を打破すべく、ボタンでナビゲーションをつけることに。
1カラムでもナビゲーションを配置したら数字が戻る

ボタンで開閉するメニューをつけた途端に直帰率が下がりました。どのくらい下がったかと言うと、元の2カラムの頃とほぼ同じ。
ボタン以外は平常通りだったので、ボタンくん。すごいな。
目線に余計なものを入れたくない。けれど、もしよろしければ他のページも見て行ってください。
相反するテーマを解決するのに、ナビゲーションがあった方が良かったみたいです。
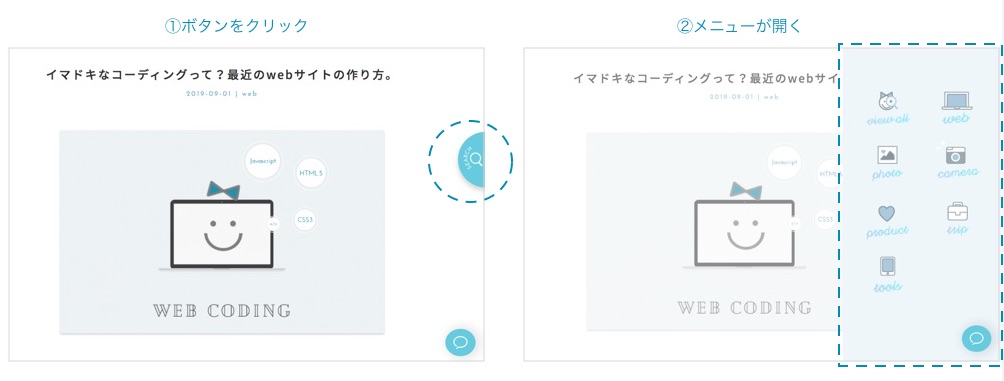
ボタンで開閉するメニュー。ボタンを押すまではメニューが隠れておりますので、邪魔にはなりません。
追記:ボタンくんリニューアル
記事も増えてきたので整理整頓。現在はこんなふうになってます。

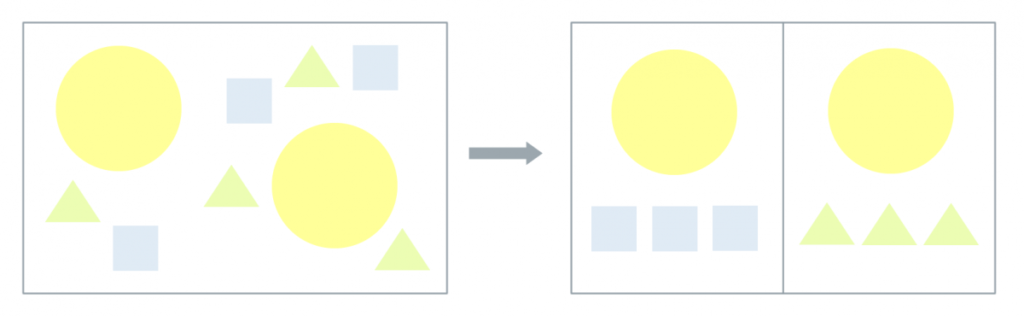
サイト公開後も、情報の整理が必要
このサイトはPCで閲覧していらっしゃる方が大多数なのですが、目的やターゲット、性質によってはほとんどがスマホから閲覧しているサイトも。このご時世、そちらの方が多いかもしれません。
たとえ1カラムであっても、スクロールしてもらえるような導線を作ったり、関連記事を紐づけてみたり、見やすい形に情報を整理することは思いの外重要。

見せ方の工夫ひとつで問題を解決できたりもするUI。
検証しなくても、最初からそこを考慮していればよかったんですね。
しかし、運用しているうちに様々な要因で見直しが必要になってくることもあるのかなーと思います。
どのページからサイトに流入しているのかなど、公開後も現状を把握しながら、ちょっとした改良やコンテンツの見直しをしてみると、見やすさや使いやすさなどが大きく変わってくるはず・・!