3連休でWordPressのテーマを作ってみました。

きっかけは仕事でWPを使うかも、という話が出たこと。
結局使わなかったのですが。
最近なにかつくるっていうの、自発的にやってなかったので。
それから、新しいことをしてみたくて。
WordPressのテーマをつくることにしました。
作業プロセス
WP触るの初めて。
なので、まずはお勉強から・・
本来のプロセス
・WordPressのしくみを知る
・WordPress独自のファイル構成、変数・関数を勉強する
・知ってからどんなことができるか考える
・実装&デバッグ
・動作確認テスト
・使い方のマニュアル作成
と、思いきや。
今回
・つくりたいものを先に決める
・やりたいことを実装&デバッグする(調べながら)
・実装しながら投稿してマニュアルも作ってしまえ
本を買って読んでるうちになにかやったつもりになって満足して終わりそうだなと思ったので、いきなり手を動かしました。だいぶショートカットしてしまった。調べながら、へえーそういうこと!なるほど、実装、なんかおかしい、デバッグして直す、の繰り返しで、頭から煙出てたと思います。お昼ごはん食べるの忘れちゃったし。生き急いでる感じがしました。これはおすすめできません。
でもまあ、ブログなので。
そもそもブログつくるためのCMSだ、できる。という根拠のない自信がありました。
※わたしが実装できるかどうかは別の話。
つくりたいもの
このご時世 note とか Qiita とか zen とか coten とか、発信できるプラットフォームは沢山あります。わざわざサーバを借りてドメイン持ってブログを始めるっていうのは、お金や時間というコストの面でも障壁は高い。
IEがなくなりました。ここ数年でブラウザが進化して、ちょっとしたエフェクトやアニメーションなどの動きもほんの数行コードを書くだけでできるようになって。cssだけでできることが増えています。
サービス利用の場合、運営側の都合でUIや仕様が変わるし、利益優先なので。もちろん恩恵もありますが、もしもサービスが終了したときにはデータも全部なくなっちゃう。自分でブログを用意する醍醐味ってそこなのかなと思ったり。
見た目を可愛くしたいなー、とか、おしゃれにしたいなーとか。飽きたら手を加えたり、使いやすくカスタムしたり、そんなことも楽しみのひとつになるのでは。
ブログが楽しく続けられて、日々の活動に彩りを添えられたら。
つくりたいもの
・ブログ:テンプレート何種類かつくって、使い分けたい
・トップページも更新できるようにする
・カスタムしやすく組む
・テンプレだけど人と被らないような、着せ替えができたらいいな
作業のフェーズ分け・目標
ふんわりと、なんとなく、つくりたいものや方向性は決まっていたのですが
10月の3連休+週末、で基礎完成を目標に
作業フェーズ
・第1フェーズ:マストな機能実装(10月の3連休+週末)
・第2フェーズ:あればなおよい機能(11月中旬)
・第3フェーズ:機能追加&バグ修正など精細にしていく(11月末まで)
・優先度:フェーズ分け+重要度/難易度/時間で都度見直し
・完成度:徐々に上げてく
わたしの中にディレクターさん、進行管理さん、エンジニアさん、デザイナーさんがいて、それぞれ意見を出して話し合いながら決めました。(脳内で)
最初から100点を目指すと完成しなさそうだし、使ってくれたら超嬉しいので100点といわず120点ぐらいを目指したい、そんな気持ちの作業フェーズです。
お仕事しながらになるので作業はどうしても夜な夜な、隙間時間。途切れ途切れになってしまうので、長時間集中できる連休に作業します。納期を設定して先ずはリリース。人生勢いが大事なときもある。後回しにしたものは余力があるときにやるつもりですが、逃げられないように自分を追い込みます。ぐうたらなので。
もうひとつ目標
今回の目標、まずは完成させる!ですが、もうひとつ。
「できるだけプラグイン使わないで自力でやる」です。
やっぱりいろいろ入れると重くなるので、軽くしたかった。
必要なものだけコードを書く。
楽しいプラグインや痒いところに手が届くような便利なプラグインがたくさん。ショートカットできるところはする、でいいんじゃないかって個人的にはそう思います。そこがWPを利用するメリットなので。
マストな機能実装
ブログが書けて、読める。そしてサイトが更新できる。そんな感じ。
ブログ一覧/詳細
画像アップロード(ロゴ/メインビジュアル/ローディング)
コンテンツの更新(メニュー/サイドバー/トップなど)
SNSシェアボタン
最新/関連記事などの出力
あればなおよい機能
SEO対策です。
検索
ブログカード
ぱんくず
番外編:アップデート更新通知JSON
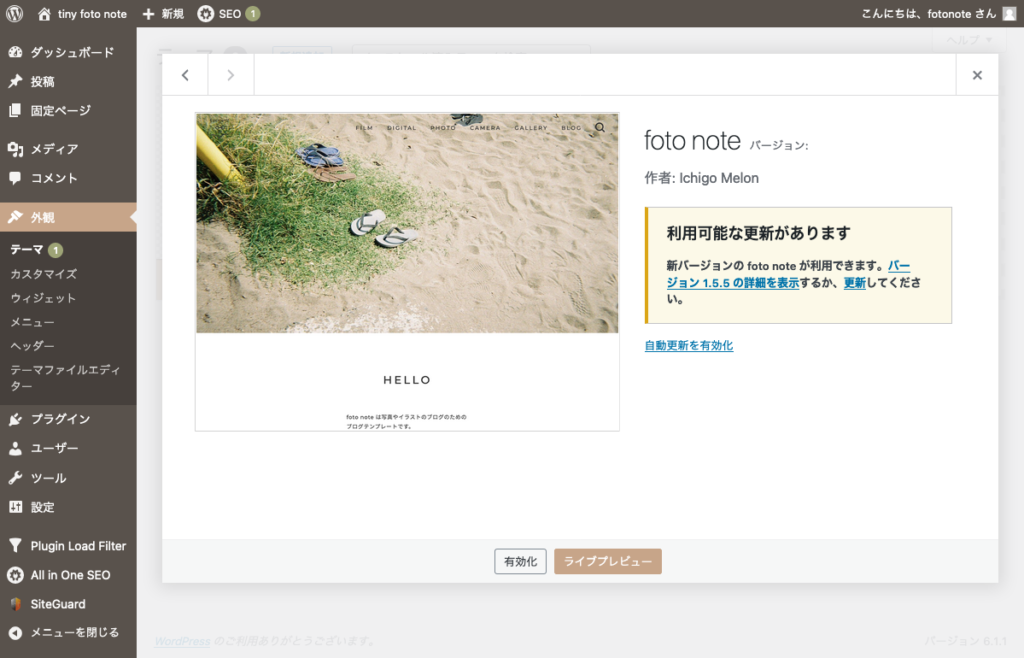
ダウンロードしたあとも更新できるようにしないといけないなーとこちら最優先事項で取り掛かりました。
jsonデータを使った更新通知を入れる。こんな感じで

アップデートしたら管理画面に通知が来て、ボタン一個で更新できるようなしくみ。
これ使いました。便利。JSONってすごいねー。
https://github.com/YahnisElsts/plugin-update-checker/
制作のながれ
制作のながれ(通常通り)
①デザインコンセプトを決める・仕様を決める
②デザインカンプ作成(Photoshop)
③コーディングする(html/css/js)
④パーツ化(php)
ここまでは通常通りで、
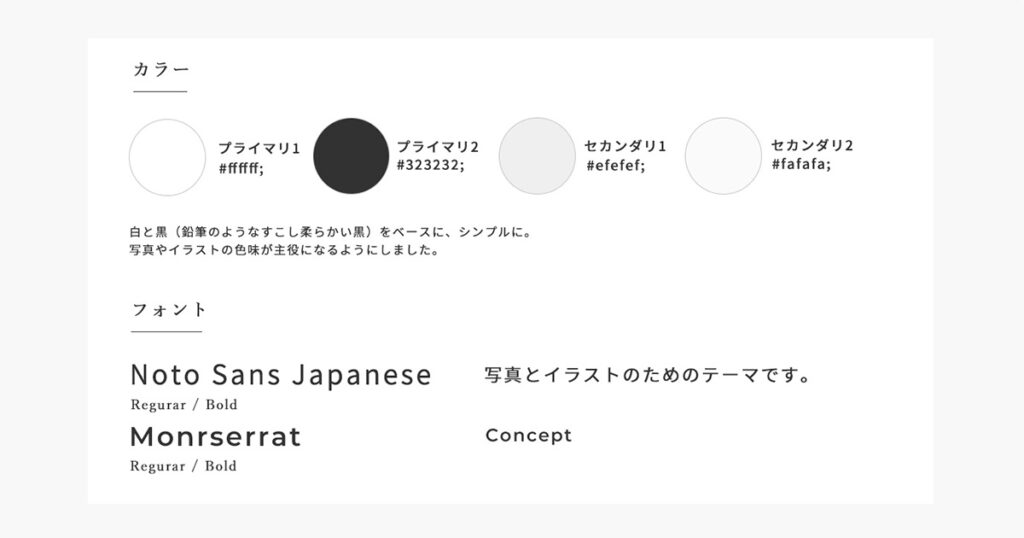
デザインもシンプルで



画面の数が少ないので、デザインとコーディングはあっさり終わりました。
そこから、
制作のながれ(WP組み込み)
⑤独自のテンプレートファイルに置き換える
⑥テスト投稿、実装&デバッグ
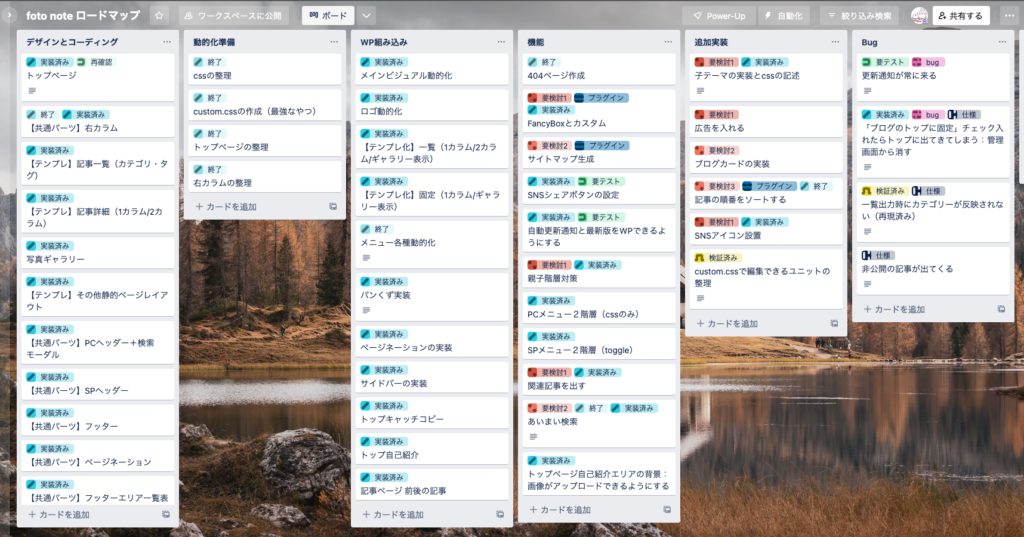
細かいところをいろいろやっていくうちに全体が見えなくなってしまったのと、だんだん何してるのかわからなくなってきたので、途中でロードマップを作成。自分しか見ないのでtrelloで。大体こんな感じで

意外とやることありますね。ひとつずつ進めていきます。
やったこともすぐ忘れちゃうので健忘メモの代わりにもなった。
ポイント:動的にするところのコーディング
WPってタグごと吐き出してくる箇所があります。メニューやウィジェットを組み込んだとき。前もって準備していたhtmlとcssが一部無駄になりました。
先に知ってたらそういうふうに組んでたのに・・いきなり作っちゃったので。無知って怖い。と思いました。
一覧表示は出力した時のことを考えて崩れないようにすること、それから詳細ページではタグに装飾しちゃう感じ。これはWPでもWPじゃなくても同じです。
phpは、全部引っ張るか特定のものを表示させることが多いので繰り返しか条件分岐ばっかり。ブログなので。
あとはアップロードした画像や投稿したものを表示させるときに必ず「なかった場合の処理」っていうのをやっとかないといかんよ。
ポイント:パーツ分け
ヘッダ / フッタ / コンテンツ以外にも、ページネーション / ぱんくず / 前へ次へ / 最新の投稿 / サイドバー / 検索 / SNSボタンなど、細かくパーツ分けしてます。
phpの記述が入るとソースが長くなることや、複数のページで使いまわすものでも直すときに1ファイルだけで済むという利点から。これ大事だよー!
組み込みが終わったので一旦ここまで。
オンラインショップでページを作って販売の準備。これが一番たのしかった!
続いてのミッションはこちら。
できたらやりたいことに着手
ページネーションのデザイン変更
ぱんくず実装
スライダー実装
着せ替え
セキュリティ対策
できたらやりたいなーと思ってたことです。
ページネーションはWPでは元々用意されてるものがあるのですが、ページ数が増えたときに数字がどんどん無尽蔵に増えていくんです。100ページになったらボタンだらけになってしまう。それはイヤ。表示項目が増えても減ったても気にならないデザインに変えたい。ということでこんな感じにしました。

WPはスライダー実装(使うときにコードを書かず、管理画面から投稿できるようにする)が簡単にはいかなかったので、なにかいい方法ないかなーと探しつつ、残った課題をやっつけていきました。
WordPressのセキュリティ対策は、実際にいろいろ試してみたのでよかったらこちらをどうぞ。
諦めたこと
SVGを使う:WP、セキュリティ対策でSVGがNG
→許可させて使うことはできます。でもやめておきました。
SVGはXML形式のテキストファイル。script埋め込みやすいから危ないよねってことだそうです。
そこがSVGの良さだというのに弱点であるという。
デザインが決まっていてロゴやら背景やらを動かしたりなんかしたいとかそういう場合は使った方がいいと思いますが、今回使いたいなあと思ったのはアイコンのみでしたので。PNGでいい。
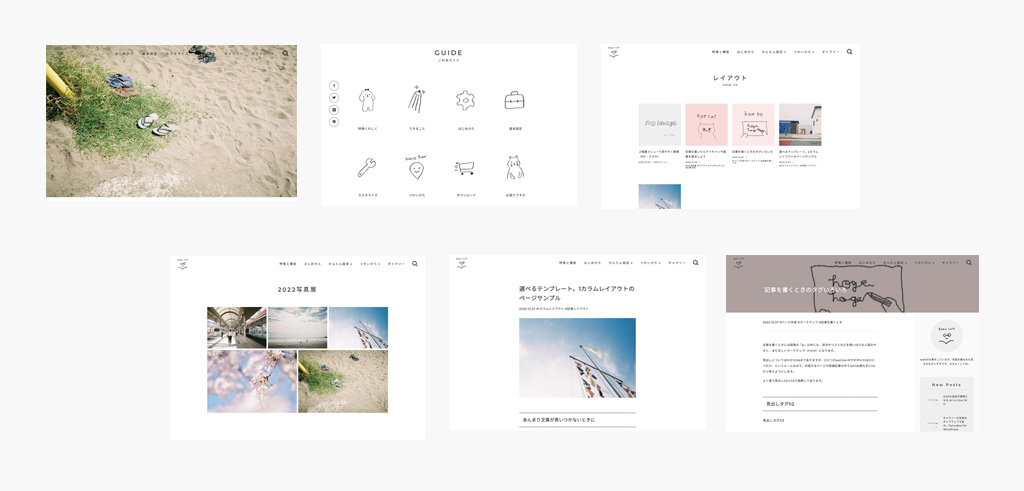
できることはこんな感じ

ブログです。
実際に自分で使ってみる
使ってみないとわからないよね。
ということで、もともと持っていた別のサイトから記事をお引越ししてサイトを再構築します。
投稿してから気がついたいろいろ
- ブログカード実装/swiper実装:ショートコードつくった
- 記事の順番ソート:プラグイン使った
- SNSアイコン設置:元々の機能にあった!
- 管理画面の動作制御:いらないもの消したり必要なもの足したり
- ローディングアニメーションの画像をアップロードして書き換えられるようにする
投稿してみると変えたいところなども出てきました。
ローディングアニメーション、画面をロードするときにふわっと白く切り替わるアニメーションと、画像をいれていたのですが・・

これです。have fun ! 手書きです。
みんなお揃いになっちゃうことに気がついて、管理画面から好きな画像をアップロードできるように。
悩んだこと
👆のローディングアニメーションもそう。ちょっと画像を差し替えるとか、メインビジュアルを投稿するとか、記事にスライダー入れるとか。自分の場合コーディングしたほうが早いのでコード書いて作ってしまうけれど、「管理画面から投稿」して「コードを書かずに同じような結果になる」ようにしなければいけないというところ。
どうしたら使いやすいなって思ってもらえるのかなってすごく悩みました。
機能もデザインも然りで、みんなが使いやすく素敵だと思ってもらえるのって何だろう?がムズカシでした。
今回の作業まとめ
- デザイン&コーディング(3日)
- WordPressとにらめっこ(3日)
- 完成したテーマでサイト構築(1日)
- 子テーマで着せ替え作って遊ぶ
- ロゴを作る(今更)
- 機能追加
- サーバ移転(3時間)
- サブドメインでサイト構築(このサイト)
- ちょこちょこ追加&直し
- 記事お引越し(2週間ほど)
- 公開・リダイレクト(2時間)
記事のお引越しに一番時間がかかりました。
後回しにしていた写真の整理もついでに。すっきり。
爆速と言われるXserverを試してみたいなあと思って。Xserverには無料お試し期間があります。無料ならばお試しにと軽い気持ちでお引越しを始めたらどつぼにはまって大変だった話。
買ってくださった方がいて・・!
どなたか存じませんがお買い上げありがとうございました。
作ったもの使ってくれると嬉しいですね。
最後になりますが完成品はこちらです。バナー作ったよ。

以降、すっかり猫型・夜型人間になってしまいましたが、ワールドカップも見れたしよかったよかった。