WordPressでつくるときの備忘録と、最近の学び

立て続けに作りました。
引っかかったところと、最近の学びです。
前に戻るボタン WPの場合
以前に書き残していたこのやり方、WordPressじゃないときのものでしたが(php)、WordPressでこの書き方をするとリファラの中身が空っぽのときにエラーが出た。
<?php
$h = $_SERVER['HTTP_HOST'];
if (!empty($_SERVER['HTTP_REFERER']) && (strpos($_SERVER['HTTP_REFERER'],$h) !== false)) {
echo '<div class="back-button"><a class="back-button-arrow" href="' . $_SERVER['HTTP_REFERER'] . '">Back</a></div>';
}
?>こう書いたら動いた。やってることは一緒なんだけど・・なんだろう。
と思ったら関数があった。
<?php
//リファラを取得
$referer = wp_get_referer();
?>大体のものは用意されてるんだから、先ず調べればいいんだよね。
親子カテゴリーの絞り込みをつける
わたしのつくったもの(WORKS)の中に「web」やら「illust」があるので、
WORKS
– ILUST
– WEB
GALLERY
BLOG
カテゴリを2階層にしたら、サイトの中でどこにいるのかがわかりにくくなってしまった。
タイトルは親カテゴリである「WORKS」の表示のまま、絞り込みをつけて、ここはWORKSである、という雰囲気を出してみたり、説明を入れてみたり。迷子防止に。
WORKS以外のカテゴリーのときは出しません。
項目が少ないので、出力させる必要もなく直書きしちゃいました。
特定のカテゴリーだけ表示させたい、とかcssを読み込みたい、とかのときに
<?php if( is_category() ) : ?>
// 特定のカテゴリーのときのみ表示させたいもの
<?php else: ?>
// それ以外のページで表示させるもの
<?php endif; ?>って書くと条件分岐できて、
特定のカテゴリー、IDで指定できる
<?php if( is_category('カテゴリーID') ) : ?>
// 特定のカテゴリーのとき表示させたいもの
<?php else: ?>
// それ以外のページで表示させるもの
<?php endif; ?>記事ページだけ
<?php if ( is_single() ) : ?>
// 記事ページでのみ表示させたいもの
<?php else: ?>
// それ以外のページで表示させるもの
<?php endif; ?>IDで指定してみた。他にも、
固定ページだけとか
<?php if ( is_page() ) : ?>
// 固定ページでのみ表示させたいもの
<?php else: ?>
// それ以外のページで表示させるもの
<?php endif; ?>特定の記事ページだけとか
<?php if( is_single('記事ID') ) : ?>
// 指定した記事ページでのみ表示させたいもの
<?php else: ?>
// それ以外のページで表示させるもの
<?php endif; ?>
細かく指定してCSSの読み込みファイルを分けてみたり、表示を変えてみたり。
ちなみにこういうリストっぽい役割のものこそdetailsタグで実装すると楽でした。トグルついてるし見た目だけ整えればいいので。
投稿記事の親カテゴリーを引っ張ってくる
カテゴリーを2階層にしたときに親を引っ張りたい。
<?php
// 現在のカテゴリーのデータを取得
$cat = get_the_category();
$cat = $cat[0];
// 親カテゴリーがあるか判定
if ( $cat->parent ) {
// 親カテゴリーのデータを取得
$parent_cat = get_category( $cat->parent );
echo '<div class="next-prev-link-all"><a href="' . get_category_link( $parent_cat->cat_ID ) . '">ALL</a></div>';
}
?>場合によるけど、なんかややこしいので、カテゴリー親子にするよりタグとか使った方がわかりやすいときもあるなと思った。
headerのメニューを直書きにしたら速くなった
WordPressの機能を使って、メニューっていうのから簡単に項目を足したり減らしたり名前変えたり、ファイルを触らずに管理画面から編集ができるようにしてたのですが、PageSpeedInsightで計測したときに「aタグのリンクがない」と指摘されて。
これは、わたしがそういうデザインにしてしまったことが理由のひとつではあるのだけど、普通にコーディングしたらaタグではなくpタグも使えるし。
コーディングするのも管理画面から編集するのも、自分の場合労力は変わらないので自分で書こ、と直書きにしたら。点数が3点ほど上がってました。あらびっくり。盲点でした。
WordPressで動的にするとタグごと吐き出してくるので、余計なものもたくさんついてくるし、あとブロックなんちゃらってCSSも読み込んでるみたいだし。動的にするとリクエスト数も増えるのかな。知らんけど。
メニューって。中身をそんなに取っ替え引っ替えするものでもないし、とは言っても全部のページにくっついてるものだし、うん、直書きでいい。
何回もアニメーションしたいときに便利
delighter.js
軽い。すばらし。
スクロールしたら動く、とか、また戻ってきたときにも動く、とか、スクロールをトリガーにしてcssのアニメーションを何度も動かしたい場合って多いと思うのですが、これは便利すぎた!
css変数をつかって管理する
模様替えが多いサイトだったら恩恵があると思います。
色(文字、背景、線、ボタン)、フォント(サイズ、種類)とかまとめておくと管理が楽です。
自分のサイトでもcssの変数を使おうと思ったんだけど、自分のは自分しか使わないからいいや。
と思ってやめました。
スライダーなど大きな画像をWebPにする
スピードテスト対策です。
点数が上がった。
<picture>
<source srcset="/assets/img/index/slider01.webp" type="image/webp">
<img src="/assets/img/index/slider01.jpg" alt="hoge">
</picture>swiperなどをカスタムしてた場合は、imgだけでなくpictureに対してもスタイル書かないとです。
画像のトリミング
サムネイル・スライダーなどで、管理画面から投稿できるようにするものを実装するとき。
投稿する人がリサイズしたりトリミングするなどの手間がなくなるので、containとかcoverとかobject-fitなどを使ってcssでトリミングしていました。もちろん、崩れ防止のためcssでの制御は必須ですが、運用するときに、手間がかかってもいい感じにトリミングした画像を投稿したほうが断然綺麗。
いい写真はどこを切り取ってもいい写真だったりもするんだけど、サムネイルですらきちんと作ったら全然違ったのでびっくりしている。
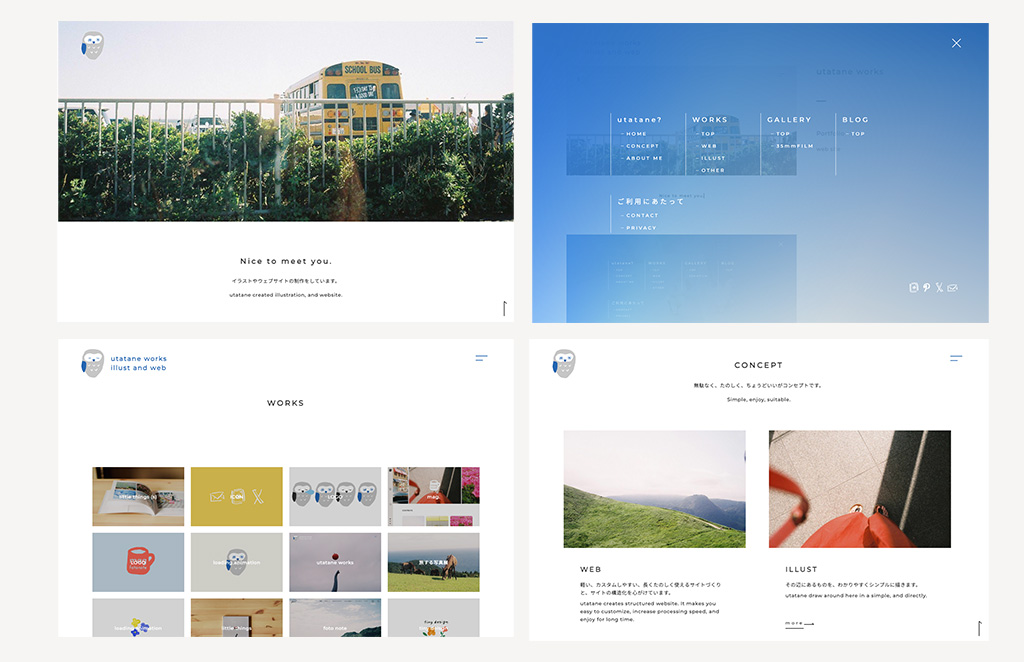
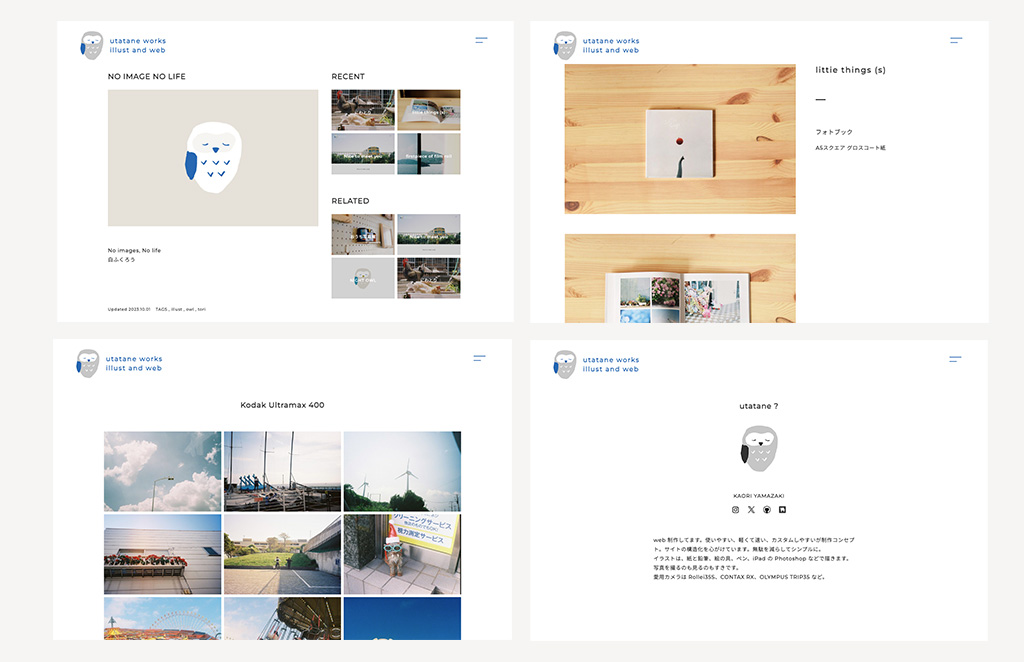
サイトつくったよ
新しくサイトをつくりました。



写真と絵がメイン。言葉少なめレイアウトです。
写真は腐るほど持っていて、絵も割とすぐ描けるのですが、文章を書くのが面倒で、段々と遠ざかってしまいました。
少し生活が変わったのでサイトの構成も変わって、ポートフォリオ的なサイトです。
WPのテーマももうひとつ新しいの作ってみたり、勢いで2つもサイト作っちゃったしTシャツも作っちゃったし、楽しかった!
よかったら遊びにきてくださいね。