メディアやブログ。作るときに考えておきたい、読ませるページのひと工夫。

ブログやメディアなどの文章を読ませるページでは特に、ちょっとした工夫で読みやすさに違いが出ます。
自分が作ったものを自分で運用してみたところ、これは運用前に決めておいた方が良かったな、と思うところがいくつかありました。
- 文字色とフォント
- フォントサイズとコンテンツの幅
- 画像の制御
- エディタで書くときのルールを決める
- aタグ target=”_blank” だけ、装飾を変える
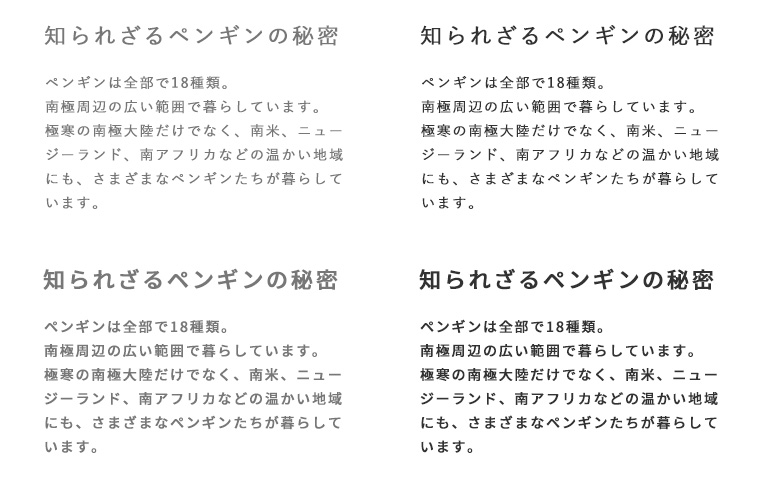
文字色とフォント
柔らかく暖かい印象にしたいという理由から、当初
- フォントは游ゴシック
- 文字色は濃いグレー(#777777)
- フォントサイズは16px
でした。
しかし、WindowsのPCで見てみると文字が薄くかすれているように見えて、読みづらい箇所が。
自宅の環境がmacだったので全然気がつかなかった。

黒に近い薄い黒(#323232)にしてみたところ、それだけでもかなり読みやすくなりましたが、現在は
- フォントはNoto Sans JP
- 文字色は濃いグレー(#323232)
- フォントサイズは16px
にしています。
文字色も真っ黒ではなく少しだけ薄くすることで、鉛筆で描いたような優しい印象になりますが、色は見ている人の環境やモニターの光など状態によっても見え方が少し変わってしまいます。
できることならば、いろいろな環境で見え方をチェックした方が◎です。
文字サイズとコンテンツの幅
WEBの文章は大概横書き。左から右へ目線が移動します。
コンテンツの幅が広すぎると、目線の移動距離が長くなってしまってなんだか集中できない・・。
コンテンツ幅と文字サイズのバランスや行間などの余白もしっかりと考えたいところです。
このサイト、WEB制作のことも時折書いておりますが、写真がメインのサイト。
記事の中で写真を多用しており、一枚の写真がスクロールしなければ収まらないような高さになってしまうことは避けたいと考えて幅は640pxにしました。
写真に集中していただこうという目的で、PCでも1カラムレイアウトにしており、余白は多め。ですが、このレイアウトに変更してから「読みやすい」という感想をいただけるようになりました。
画像の制御
制御っていうほどのことでもないですが、制作の時点でcssでやっておきたいことです。コンテンツの幅を決めたうえで、画像はmax-width: 100%にしておきます。
html
<section class="post-contents">
<img src="/img/hoge.jpg" alt="画像">
</section>css
post-contents {
max-width: 640px;
}
post-contents > img {
max-width: 100%;
}cssを最初に当てておく方が、使う人に親切なのかなと思います。
幅がない画像などを投稿するケースも出てくると思いますので、width: 100%よりmax-width: 100%の方が◎。width: 100%だとびろーんと拡大されて画像が荒くなりせつなさが滲み出ます。
エディタで書くときのルールを決めておく
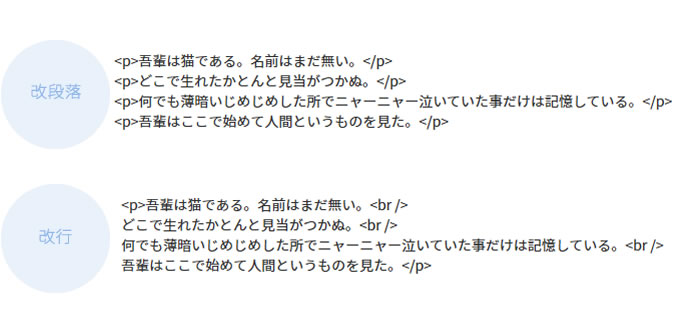
改行と改段落などのルールも最初から決めておくと迷いがなくて良いです。

作る際に、pタグに対してmargin-bottomで行間を調整するなど、見え方についてもcssを当てておきます。
- 強調するところ(例:文字色は変えず、ボールドで統一するなど)
- もくじや引用(blockquote)の中身がulなのかolなのか、pなのか
などは最初に決めて、cssで指定しておいたほうが◎。
メディアなどでは、運用の際に複数の人が記事を投稿するようなケースもあるかと思います。記事を書く人によって装飾の方法が異なると、統一感がなくなってちぐはぐな印象に。
aタグ target=”_blank” だけ、装飾を変える
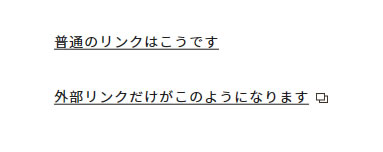
例えばリンク。ただのテキストリンク、または「別ウインドウで開く」などをひとめでわかりやすいようにしておく。
↓こんな感じです。

なるべくエディタで見た目を調整させないような工夫をしておきます。こういうのを用意しておけば良かったな、と後から思いました。
css
.post__content a[target="_blank"] {
font-size: 1.4rem;
}
.post__content a[target="_blank"]::after {
content: '';
display: inline-block;
width: 18px;
height: 14px;
background-image: url(/assets/img/post/external-link-ico.png?v=20221014160015);
background-size: contain;
vertical-align: middle;
margin-left: 0.25em;
}html
<section class="post__content">
<p><a href="#">普通のリンクはこうです</a></p>
<p><a href="#" target="_blank">外部リンクだけがこのようになります</a></p>
</section>
使う人誰でもが同じクオリティを保てるような土台を用意しておくと、運用の際の負担も減りそうです。
読んでくださるかたに読みやすく伝わりやすいこと。記事を書く人が快適に使えること。両方とも大事なことなのだなーと実感しております。