GoogleMapをモノクロに。APIを使わずにcssだけでカスタマイズ。

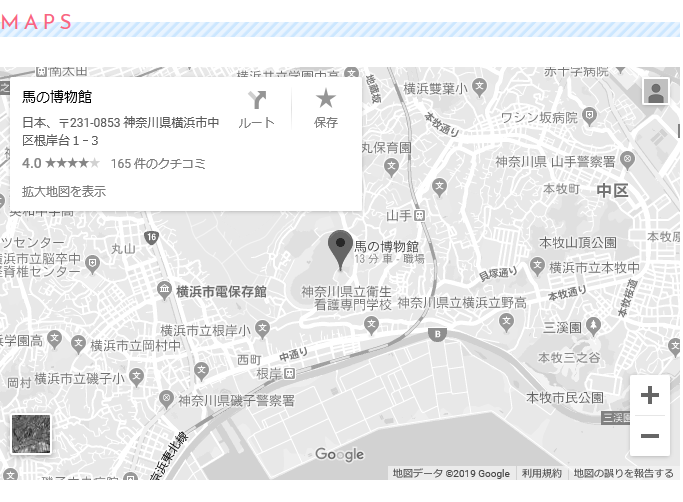
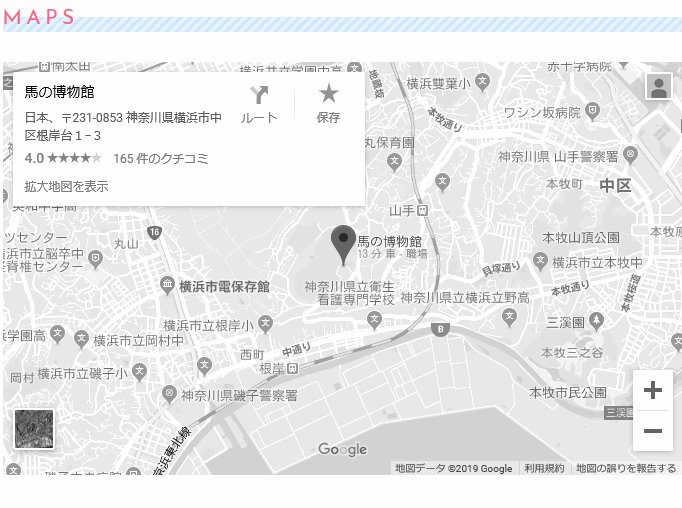
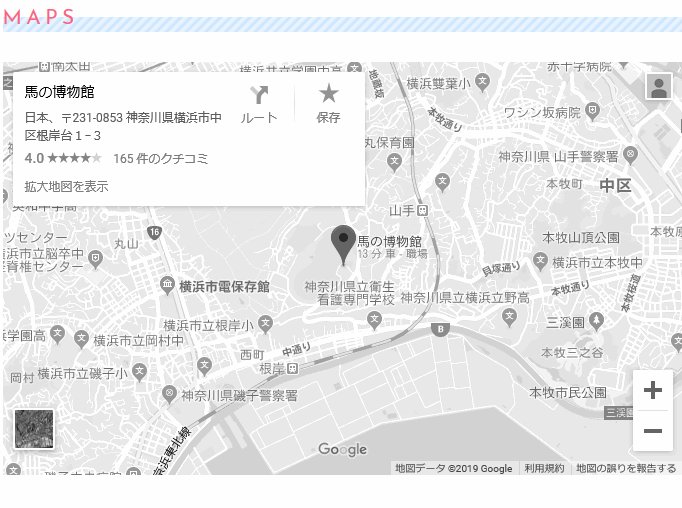
GoogleMapがいかにも地図です。
地図なので当たり前ですが、地図の色味がデザインの邪魔をしているように感じることが・・。
モノクロにしたい。
iframeを使ってシンプルに地図のみ表示させているページなので、cssだけでカスタマイズ。
cssだけでモノクロにできたよ。iframeにfilter
埋め込んでいるiframeに対して、cssのfilterを使います。モノクロにしたいので、grayscaleを100%に。
<div class="googlemaps">
<iframe loading="lazy" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d13005.188013706975!2d139.639598!3d35.422672!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x74c95b0a77580f9c!2z6aas44Gu5Y2a54mp6aSo!5e0!3m2!1sja!2sus!4v1550932726643" width="800" height="300" frameborder="0" style="border:0" allowfullscreen=""></iframe>
</div>.googlemaps iframe,
.googlemaps object,
.googlemaps embed {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
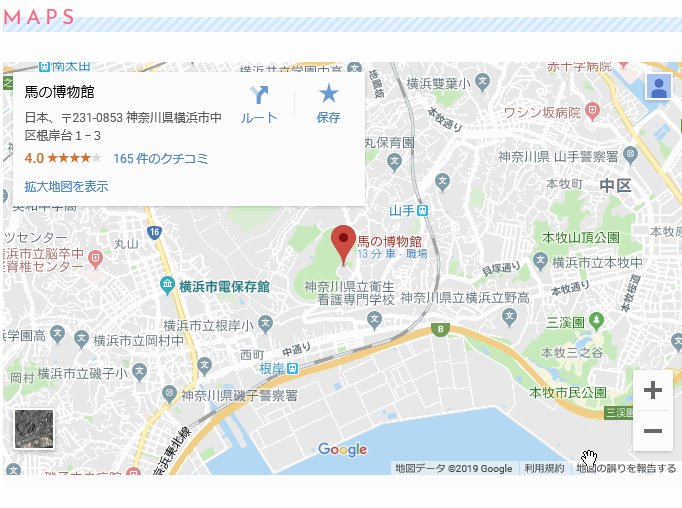
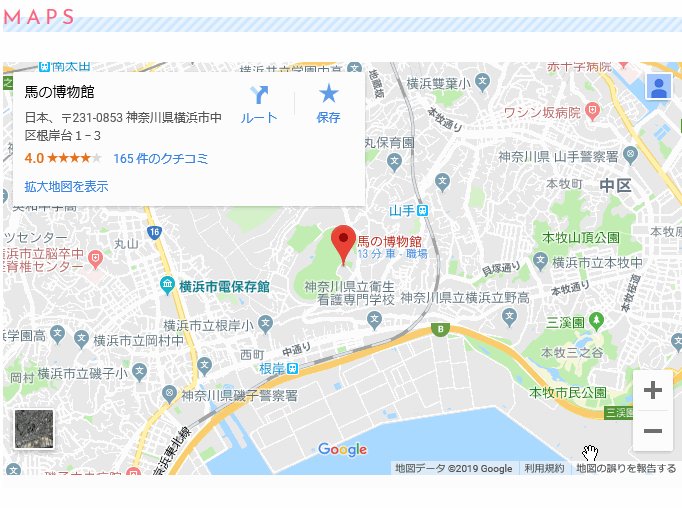
マウスオンしたら元の色付き地図に戻す
.googlemaps iframe,
.googlemaps object,
.googlemaps embed {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: all 0.7s ease;
-moz-transition: all 0.7s ease;
-o-transition: all 0.7s ease;
transition: all 0.7s ease;
}
.googlemaps iframe:hover,
.googlemaps object:hover,
.googlemaps embed:hover {
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
filter: grayscale(0%);
}ただおしゃれなだけでは地図の意味を失う気がしたので、マウスをオンしたら元の色付き地図に戻るように。hoverしたらgrayscaleのfilterを0にしています。
もわっと切り替えたいので、元の要素にtransitionを入れます。

このページで実装しているよ
ところで、APIってなんでしょう・・?
APIは「アプリケーションプログラミングインタフェース」の略。
機能やデータなど、アプリケーションの持つ情報を他のアプリケーションに共有ができるようにしたものです。
・・と、言われてもあまりピンときませんが、身近なところではFacebookの投稿をWEBサイトに表示させるとか、Pintarestのピンする機能をサイトで利用したりなど、異なるシステム間であってもAPIを使うと連携ができ、誰もが利用できるようになるという大変便利な仕組みです。
APIは、仕様や使い方、実装のルールと一緒に公開されています。
例えば・・地図+お天気+交通情報などをAPIで引っ張ってきて、その日の営業ルートを決めるアプリとか。
お花の開花時期や日の出日の入り時刻を基に、最適な写真撮影コースやカメラの設定をおすすめするサービスとか。あ、これはあったらいいな。誰かつくってください。
WEBサービスだけでなくIot分野も、それから、金融や物流などの業務システムも・・アイデア次第でいろんなことができそうですね。
Google Maps API はサーバサイドのプログラムではなく、ブラウザ側で処理をする時に動作するクライアントサイドのjavascriptを使っています。
Ajaxという非同期通信の仕組みを用いて一部の情報だけ、サーバと送受信。
ページ遷移せずにデータを受け渡す、サーバと通信する・・ということができるので、ブラウザを再読み込みしなくても拡大縮小や移動が可能で、常にピンポイントで地図の情報を読み込むことができてます。地図という膨大な情報量、全部読み込んで通信してたら大変。
Google Maps APIを使えば、もっといろんなことができる
表示するだけのシンプルな地図は「Google Maps Embed API(iframeの埋め込み地図)」が便利ですが、Google Maps APIを使うともっといろいろなことができます。
色をカスタマイズしたり、アイコンをすきな画像に変えたりなどはもちろん、地図上に線を引いたり、ルート計算や所要時間の計算、データを表示させマップ上で可視化させたりなどなど、いろんなことができるのですね。
2018年6月11日から「Google Maps Platform」というサービスがスタートしてGoogle Maps APIの料金形態が変わり、マップへのリクエスト数によって料金が発生します。
Google Maps Platform マップ、ルート、プレイスの料金設定
地図がだいすきです。
Googlemapは見てるだけで旅をしているみたいに楽しい気持ちになるので、すきです。