フォントまわりのcss。快適で心地よい、読ませるwebページとは。

本のようにサラサラっと気持ちよく読んでもらえるページとは?を、コーダー目線で考えたときにまず思いつくのが、フォントに関するcssです。
よく見る綺麗なフォントいろいろ
游書体、NOTOSANS。
サイズ、太さ、色など同じ条件でメイリオやヒラギノと並べてみました。

だいぶ雰囲気が変わります。
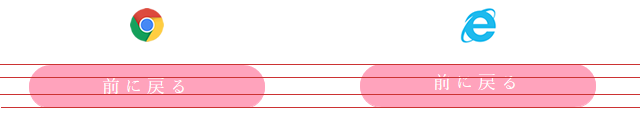
游書体やNOTOSANS、IEで見ると文字の下になぞの余白が。
ボタンなどではこんな風に。あらら・・目立つ・・。

IEで余白を調整する方法もありますが、ボタン部分(.button)だけは、別のフォントを指定するという方法。CSSハック登場。
/*IE11*/
@media all and (-ms-high-contrast:none){
*::-ms-backdrop, .button {
font-family: "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN","HG明朝E","MS P明朝","MS 明朝",serif;
}
}すべての文字を他のフォントに変えてしまうとこのフォントを使う意味がないというか本末転倒な気がするし、他のブラウザではきちんと表示されているにも関わらずすべての余白を調整するのも大変です。
ボタンだけフォントを変える方が後から見てもわかりやすい気がします。
ベストプラクティスは一体・・
APPLEのシステムフォント「San Francisco」
APPLEのシステムフォント「San Francisco」は、APPLEWATCHのような小さな画面でもつぶれずに、ガジガジせず綺麗。
body {
font-family: -apple-system,BlinkMacSystemFont,"Helvetica Neue",sans-serif;
} 「-apple-system」は英書体のフォント。「BlinkMacSystemFont」はWebKit(レンダリングエンジン)用フォント。いずれも「San Francisco」が指定されます。
上の記述では、先の2つが適用されないケースでApple用の英字フォント「Helvetica Neue(ヘルベチカ・ノイエ)」が。「sans-serif」はなんとなく入れました。
SFフォントについて、勉強になった記事。
San Francisco フォントを探る
フォントひとつで印象が変わります。
でも、フォントはコロコロと変えるものではなく長ーくお付き合いするものとして、最初にしっかりと考えたいところ。
フォントまわりの余白、文字間や行間は大事
せっかく綺麗なフォントを使っても、余白が詰まってるとなんだか胡散臭く感じるし、広すぎると今度は内容が頭に入ってこない。
letter-spacingで字間を、line-heightで行間を調整します。
いろいろ試してみたところ、px指定をすると表示がディスプレイの解像度によって変わるのでフォントサイズのemで指定しました。
emは、フォントの高さを1emとして相対的な比率、例)line-height:0.5em は文字の半分の高さになります。
字間のletter-spacingは、初期値が0になっています。0でも十分見やすいです。入れるならば〜0.1emぐらいでしょうか。
詰まり過ぎず広すぎず・・のちょうど良い加減、バランスが大事です。
先述のようなWEBフォントは使わず、一般的なフォントを指定したとしても、余白を工夫するだけで読みやすさに違いが出ます。
デフォルトで当たるcssを最初にリセットしてから
ブラウザによって隙間が勝手に空くので、リセットします。
いつもnormalize.cssというファイルを作ってそこにリセットの記述をまとめてます。こいつが最初に当たるように、他のcssファイルよりも先に読み込み。
フォームのパーツを装飾をするときにはbuttonやselectなどをリセットしましょう。
ブログを始めたり、サイトを管理していらっしゃる方や、ご自分でサイトを作ろうとされている方は、調べながらところどころcssをカスタマイズすることがあるかと思います。
特に、海外で作られてるテンプレートとか。日本語のこと考えて作ってないと思うので、デザインが美しいなーと思って使ったのになんか違う、なんか読みにくいな、と感じたときにはフォントまわりを見直してみると、可読性が改善されるかもしれません。