WEB制作とブログ運営で捗る、便利ツールあれこれ。

カメラが趣味です。
フィルムロールを撮り終えて、現像から戻ってくる写真は「なんだこれ」「いつ撮ったんだ」「どこだろう」という季節も場所もはっきりしない写真ばかり。
そんな時空を超えた写真ライフを送っているわたしですが、なんと意外にも仕事においては常日頃から「どうしたら早く終わるかな」などと正確性や効率など考えております。
WEB制作ってやることたくさん。ですが、
- プロセスは同じである
- やるべきことはだいたい決まってる
という点では、0から自分で作らなくてもショートカットできるようなシーンもあります。
実務で使っているツール、それから、ここでブログを書くときに使った便利ツールをまとめてみました。
- WEB制作のとき(フロント寄りです)
- 資料を作成するとき
- ブログ運営ツール
WEB制作のとき
どちらかというとコーダーの仕事です。
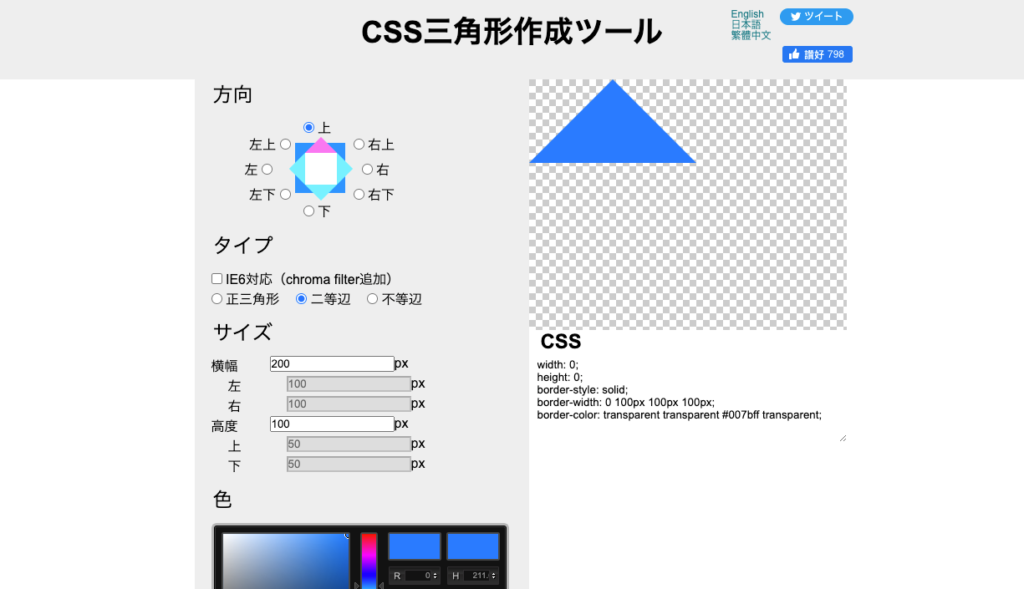
cssで三角をつくる
いきなり三角の話です。

ドロップシャドウをつくる
ジェネレータを使えば簡単。

Make a smooth shadow box-shadowジェネレータ
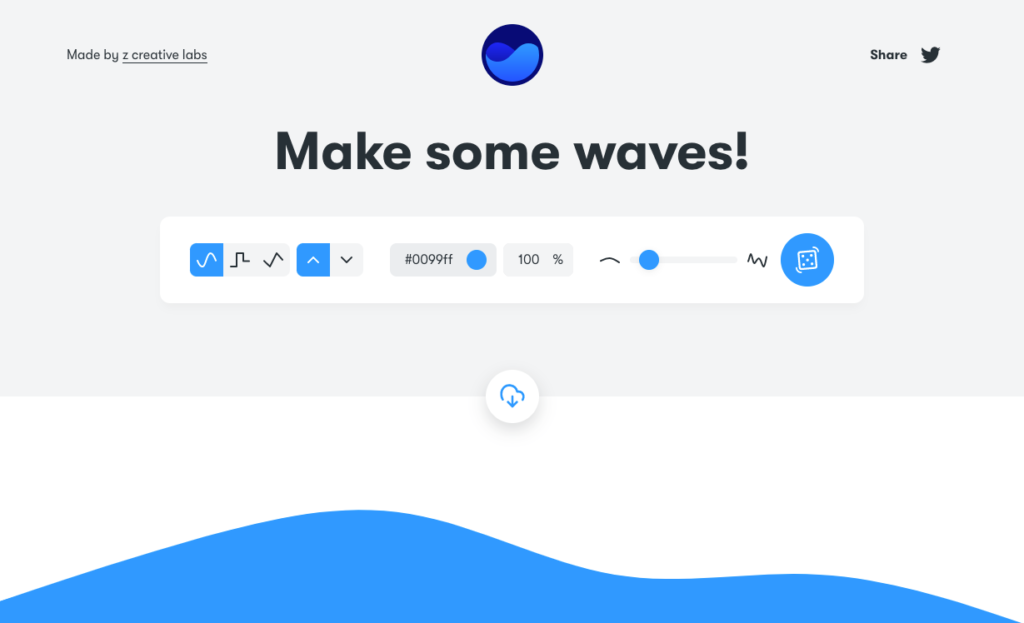
SVGで波をつくる

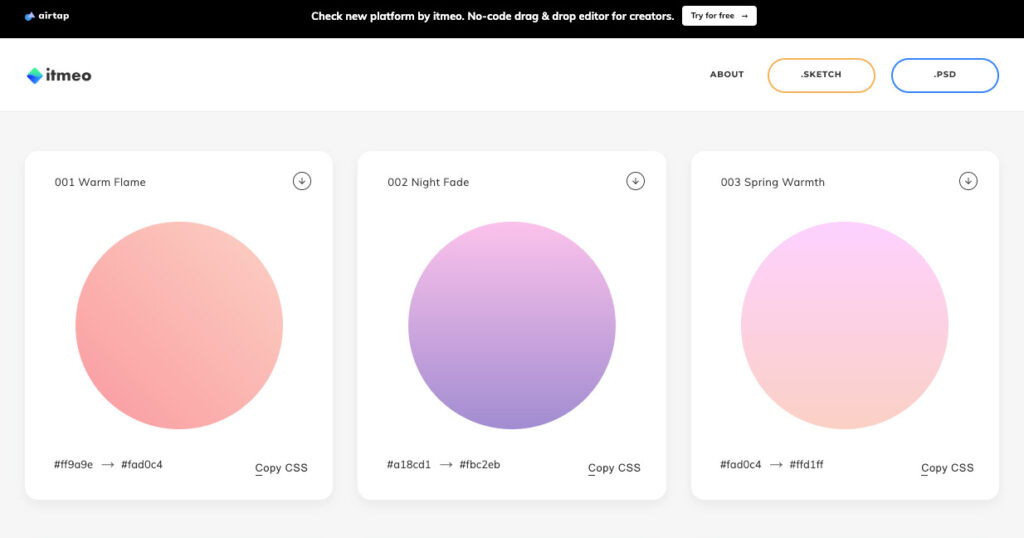
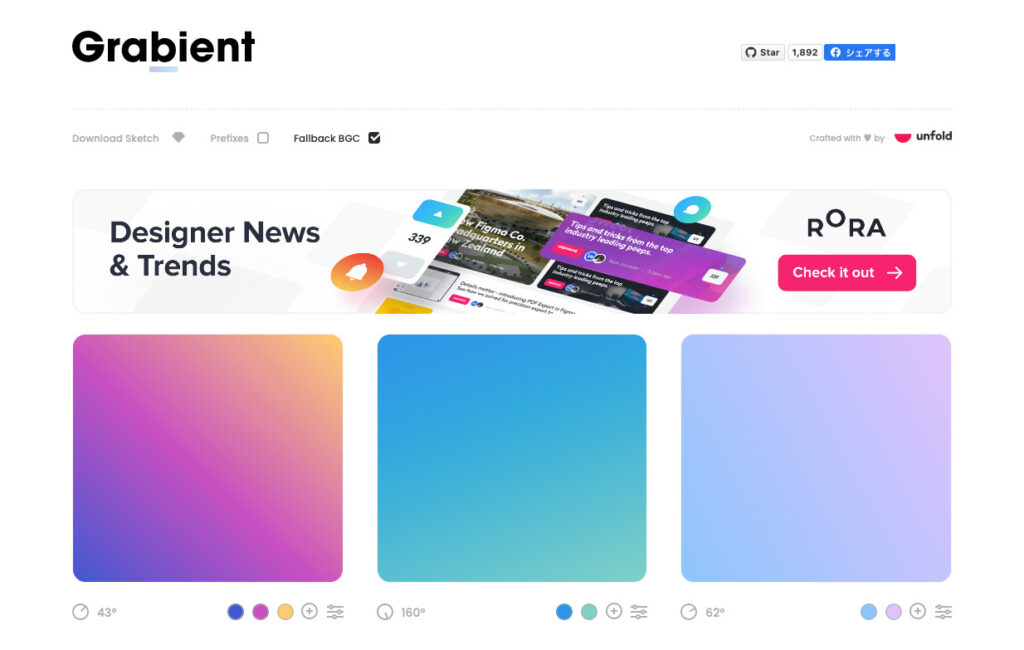
グラデーション生成
ボタンや背景、文字などもcssでグラデーションにしてみるとおしゃーな雰囲気になります。雰囲気大事。


ファビコン一括でつくる
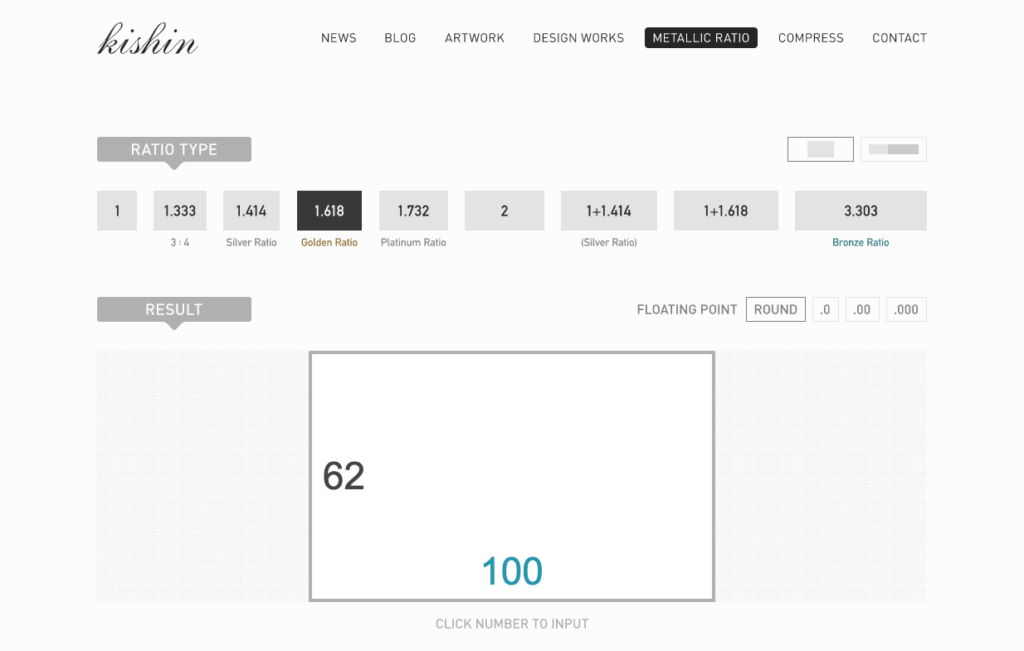
emやptをpxに変換したり%にしたり、その逆も然り
比率計算

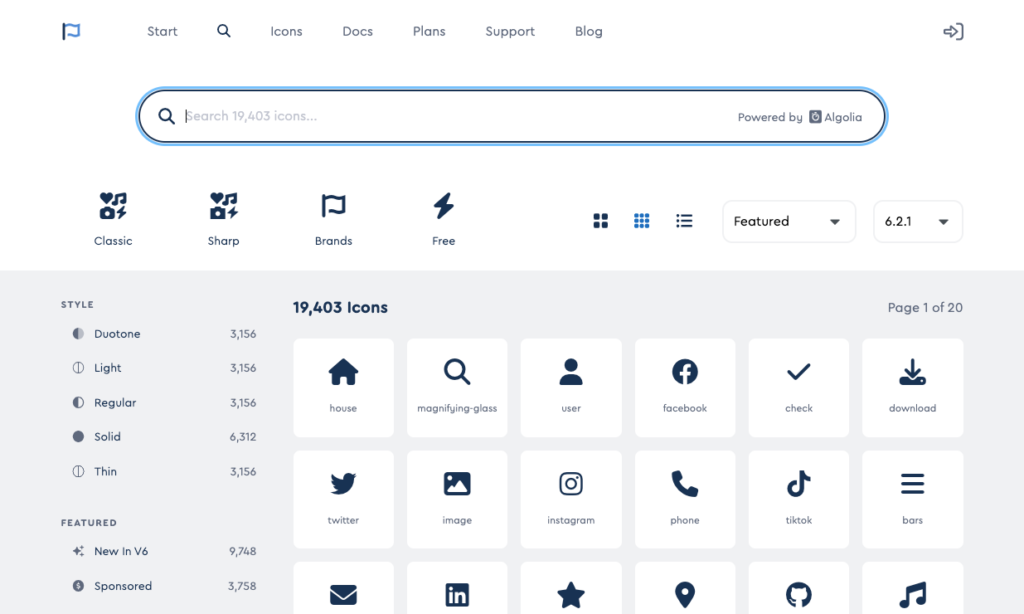
アイコン系・FontAwesome

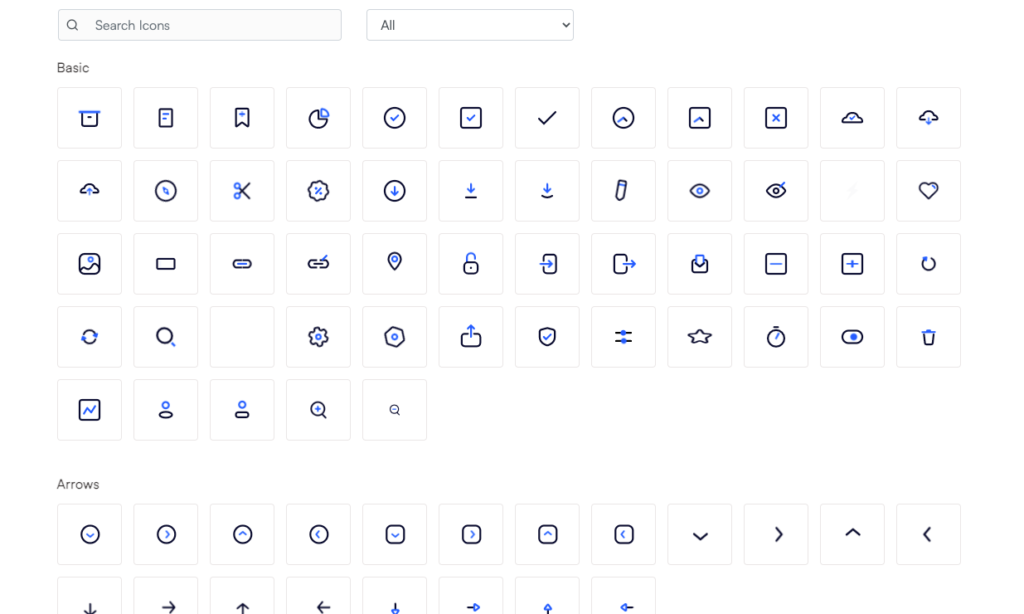
SVGアイコン・かわいい系

ブラウザ対応してる?チェック大事です
資料を作成するとき
sketchとか便利。Photoshopやイラレで作れば本当綺麗なんでしょうけど、綺麗に作りたいけども時間がない。そんなときに便利です。
綺麗なイラストや図が欲しい
バナーもチャチャっと作れます。iPhoneでも作れます・・

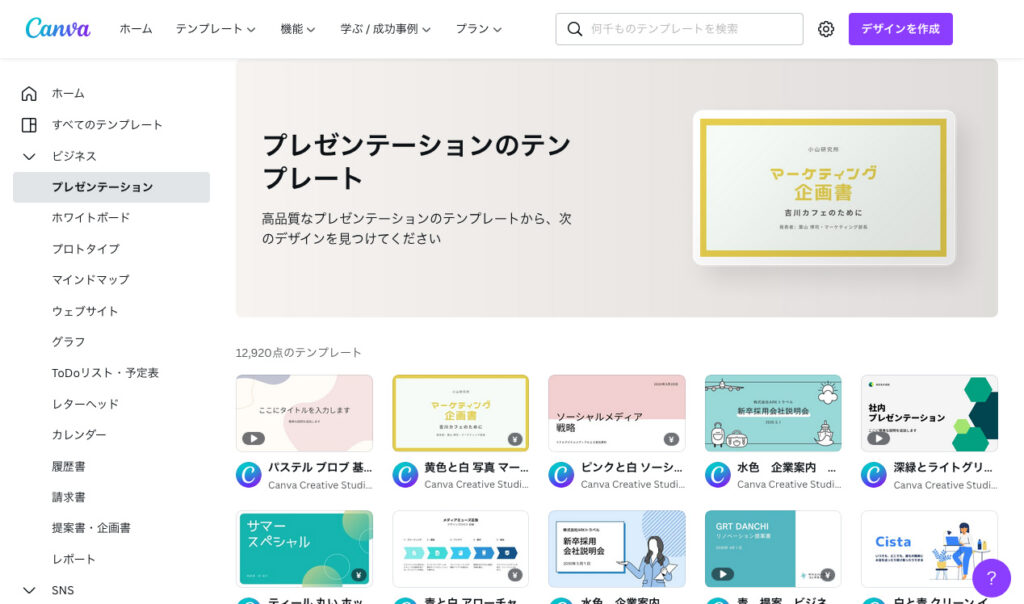
ノンデザイナーでも簡単に
考える時間が減る。なかなか便利でした。

PDFのこと、健忘メモ
たまにしかやらないのでいつも忘れています。
ブログ運営ツール
htmlエスケープ処理
WYSIWYGエディタでは「<」「>」とか「;」など記号の部分をHTML特殊文字にする必要が。コードを書くときなど、これ便利です。
画像圧縮ツール
1MBを目安に、圧縮したいところ。思いの外PNGデータは重い!tinyjpgが一番お世話になっております。

画面を録画してGIFアニメを作成
操作の説明に便利。Photoshopで作るGIFアニメではなく、画面の録画のイメージです。

HTMLエラーをチェック
WYSIWYGエディタでダイレクトに記事を書くことは少ないですが、意図しないところに画像が挿入される、閉じタグがおかしい・・などのHTMLタグの間違いが起きていることもあるので、記事を公開するときにチェックしたいところです。
制作の段階では必須。Google Chrome拡張機能のエラーチェックはいつも使わせていただいてます。
速度改善
表示速度も大事。
Search Consoleの中にも、速度(試験運用版)という項目が。低速なページが指摘されます。
継続は力なり、とはよく言いますが、力を入れるべきところは入れ、抜くときは抜く。そんな緩急が上手につけられることも、継続するうえで重要なポイントとなるのかもしれません。
参考になるんだろうか・・参考になれば幸いです。