子テーマを作ってWordPressのテーマをカスタマイズする方法

WordPressのテーマつくりました◎
WordPressには「子テーマ」というしくみがあったので、それを利用してみることにしました。
子テーマとは
子テーマは、親テーマの機能をそのまま引き継ぎつつ、部分的なカスタムができるWordPressのしくみです。
子テーマを使うメリットは、親テーマをアップデートしても、子テーマは更新されないこと。

メニューの色を変えたり、コンテンツの背景を変えたい。そんな部分的なcssの変更や装飾の追加など、ちょっとした変更をするときに便利です。
このような変更を親テーマで直接やってしまうと、親テーマをアップデートしたときにファイルが上書きされ、変更が全部消えてしまいます。
アップデートの都度バックアップを取ってもう一度書き換える・・というのは手間なので。
装飾は子テーマの「style.css」に書き加えていきますが、子テーマにファイルを追加することも可能ですので、特定のページだけにhtmlを出力したり、cssファイルや画像を読み込んだりといったこともできます◎
子テーマの作成
子テーマのつくりかたです。必要なものは以下、3つ。
- ディレクトリ作成
- functions.php
- style.css
子テーマディレクトリ作成
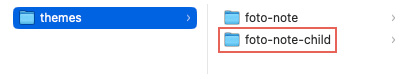
親テーマと同じ階層に設置します。ディレクトリの名前は「○○-child」にします。

functions.php
子テーマの中のfunctions.phpに書きます。子テーマのstyle.cssを読み込む記述です。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}style.css
子テーマディレクトリに「style.css」を作成。読み込む親テーマの情報など記載します。
/*
Theme Name:My Child Theme. Child for foto note
Theme URL :https://foto-note.com/
Template:foto-note
Description :Theme to support tutsplus tutorial. Child theme for the foto note theme.
Author:Ichigo Melon
Version :1.2.5
*/特に重要なのはこの2つです。
- Theme Name
- Template
子テーマの準備ができたら、子テーマを有効化します。
子テーマをカスタマイズする
特定のカテゴリーだけにリストを追加したい
カテゴリーがいくつかある中で、
- CAMERA
- PHOTO
- TRIP
- LOCATION 👈これだけ子カテゴリがある
- TIPS & NOTE
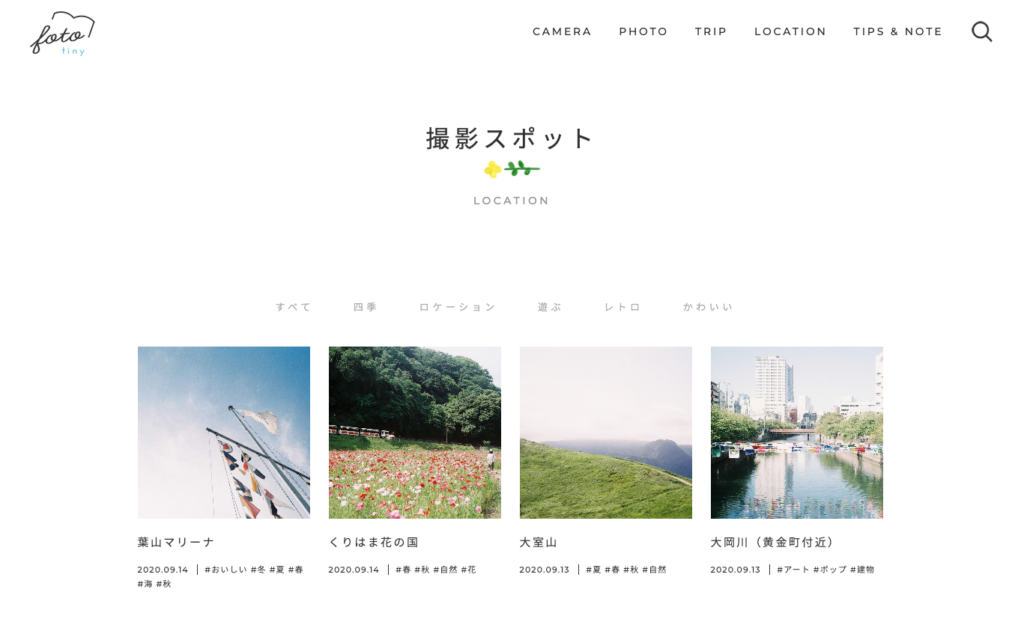
「LOCATION一覧」のときはこんなふうにタイトルとコンテンツの間に子カテゴリの一覧リンクを出して、「LOCATION」以外の一覧ではリストは出ないようにしたい。

変更したいファイルを子テーマに置きます。
👆の場合は、一覧を出力するファイル「category.php」を複製して子テーマに設置。
phpで「location」のときだけhtmlを出力。
<?php if(in_category('location')) : ?>
<ul>
<li><a href="リンク">リスト1</a></li>
<li><a href="リンク">リスト2</a></li>
<li><a href="リンク">リスト3</a></li>
</ul>
<?php endif; ?>上はスラッグで指定しましたが、IDでも指定できます◎
// IDで指定して条件分岐
<?php if(in_category(7)) : ?>
// ここに処理を書く
<?php endif; ?>特定カテゴリーだけに処理をしたい場合には「is_category」で(👆は親子だったので「in_category」でした)
// camera一覧のときにだけ出す
<?php if(is_category('camera')) : ?>
// ここに処理を書く
<?php endif; ?>「特定カテゴリー以外」にしたい場合はこんな書き方ですが
// camera以外の一覧が表示されているときは全部出す
<?php if(!is_category('camera')) : ?>
// ここに処理を書く
<?php endif; ?>このサイトでは、カテゴリーがwebのときだけタイトルを画像にして、web以外のときはカテゴリー名を引っ張って出してます。
<?php if(!is_category('web')) : ?>
<?php single_cat_title(); ?>
<?php else : ?>
<img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/img/category/title-web.jpg" alt="tips and note">
<?php endif; ?>親テーマに同じファイルが置いてあった場合、子テーマのファイルを優先的に読み込むので、カスタマイズもいろいろできます。
特定のページだけにcssを充てたいとき
このページだけにcssを当てたくて、といった場合も子テーマを利用すると◎です。
当てたいページに該当するファイルを複製して子テーマのディレクトリに設置、footerの下あたりでcssファイルを読み込みます。
親テーマの場合はこんな書き方ですが
<link href="<?php echo get_template_directory_uri(); ?>/assets/css/post-category.css" rel="stylesheet">子テーマのディレクトリに置いたcssを読みたい場合はこうなります。
<link href="<?php echo get_stylesheet_directory_uri(); ?>/assets/css/post-category.css" rel="stylesheet">子テーマの中にある画像を表示したい
テンプレートファイルの中で、子テーマのディレクトリの中に置いた画像を表示したい場合です。
例えばフッターにロゴの画像を入れたいという場合は、親テーマの中にある「footer.php」ファイルを複製して子テーマのディレクトリに置きます。画像を表示したい箇所にパスと画像名を書きますが
親テーマディレクトリでのパス指定は
<?php bloginfo('template_url'); ?>と書くと、
https://ドメイン名/wp-content/themes/親テーマのディレクトリ
が指定されます。
子テーマの中でこの書き方をすると親テーマのディレクトリが指定されてしまうので、これを使います👇
get_stylesheet_directory_uri();子テーマの中に置いてある画像のパスを指定する場合はこのように記述
<img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/img/logo.png" alt="ろご">https://ドメイン名/wp-content/themes/子テーマのディレクトリ/assets/img
ここに置いた「logo.png」を読みに行ってくれます◎
テーマをカスタマイズしたいとき、子テーマを使うと管理もしやすく便利です。
PHPはちょっと・・という方は、CSSにとどめておくほうが安心ですが、なんのファイルでも編集するときは、編集前のバックアップを取るようにしましょう!エラーが出ても戻せば良いのだ。