スマホサイト向け。cssだけでパンくずリストを横スクロール。

パンくずリストを横にスクロールさせてみました。スマホのときだけ、慣性スクロールでぬるっと動きます。

html
普通のパンくずリストです。
<!-- パンくずリスト -->
<div class="breadcrumbs__wrapper">
<div class="breadcrumbs">
<ul>
<li><a href="/">TOPページ</a></li>
<li><a href="/list">一覧ページ</a></li>
<li>詳細ページのタイトル</li>
</ul>
</div>
</div>
<!-- // パンくずリスト -->css
.breadcrumbs__wrapper {
width:100%;
height:40px;
background: #fafafa;
}
.breadcrumbs {
margin:auto;
max-width: 1180px;
line-height:40px;
}
.breadcrumbs ul {
display:flex;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
}
.breadcrumbs li {
padding-right:20px;
}
.breadcrumbs li:not(:last-child) {
position:relative;
padding-right:40px;
}
.breadcrumbs li:not(:last-child)::after {
content: ">";
display: block;
position: absolute;
width: 9px;
height: 15px;
top: 0px;
right: 15px;
}
@media screen and (max-width:768px) {
.breadcrumbs {
padding:0 20px;
}
.breadcrumbs ul {
display:block;
overflow-x: auto;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
overflow: auto;
white-space: nowrap;
}
.breadcrumbs li {
display:inline;
padding-right:20px;
flex: 0 0 40%;
}
}横に並んでいるliの要素。画面幅が768px以下になると、横スクロールに切り替え。
ウィンドウからはみ出た部分を overflow-x: auto; でそのまま横にスクロール。
「::-webkit-scrollbar」で、スクロールしているときだけスクロールバーを表示させます。
「line-height」でliの高さを指定し「-webkit-overflow-scrolling: touch」でぬるっと慣性スクロール。
テキストが長くなってしまったパンくずリストに横スクロールを使ってみました。
パンくずリストは、今どこにいるのかをわかりやすくした階層順のリストです。
これがあるから迷子にならないよねー、地図のようにわかりやすいよねー、という役割・・というよりも、どちらかというとサイトの情報を整理しているよというSEO的に重要な部分でしょうか。
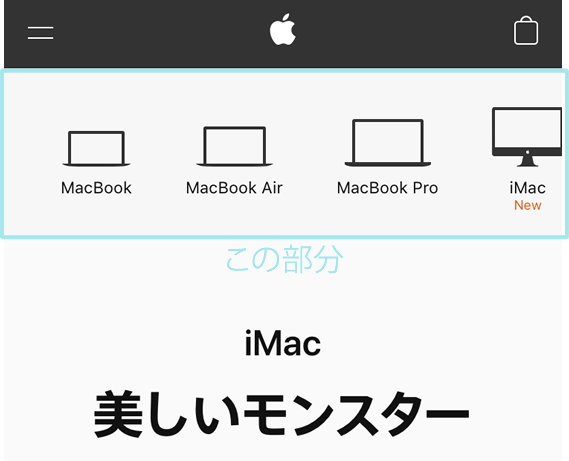
参考にさせていただいた、APPLEのサイト。メニューが横スクロールなんです。

美しいモンスター。
スマホサイトのユーザビリティ。PCと全然違うので、両方考えるのって大変・・
ですが、この横スクロールはcssだけで実装できちゃいます。簡単なのでぜひ。